在jquery中,可以利用html()方法取代標籤裡的內容,方法的作用是傳回或設定被選元素的內容,當使用方法沒有設定參數時,就會回傳被選元素目前的內容,語法為「$(元素).html("新的內容")」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼取代標籤裡的內容
#html() 方法傳回或設定被選元素的內容 (inner HTML)。
如果方法未設定參數,則傳回被選元素的目前內容。
傳回元素內容
當使用該方法傳回一個值時,它會傳回第一個符合元素的內容。
語法
$(selector).html()
設定元素內容
當使用該方法設定一個值時,它會覆寫所有符合元素的內容。
語法
$(selector).html(content)
content 可選。規定被選元素的新內容。此參數可包含 HTML 標籤。
使用函數來設定元素內容
使用函數來設定所有符合元素的內容。
語法
$(selector).html(function(index,oldcontent))
function(index,oldcontent)規定一個傳回被選取元素的新內容的函數。
index - 可選。接收選擇器的 index 位置。
oldcontent - 可選。接收選擇器的目前內容。
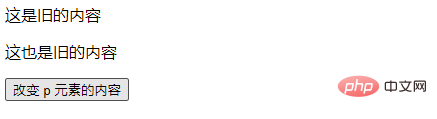
範例如下:
輸出結果:

點擊按鈕後:

相關影片教學推薦:jQuery影片教學
#以上是jquery怎麼替換標籤裡的內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!



