在jquery中,可以利用blur()方法新增遺失焦點事件,該方法用於規定當元素失去焦點時發生blur事件,或如果設定了function參數,該方法也可規定當元素遺失焦點時執行的程式碼,語法為「$(selector).blur()」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼會加入遺失焦點事件
#當元素失去焦點時發生 blur 事件。
blur() 函數觸發 blur 事件,或如果設定了 function 參數,則此函數也可規定發生 blur 事件時執行的程式碼。
觸發被選元素的 blur 事件。
語法為:
$(selector).blur()
規定當被選元素的 blur 事件發生時執行的函數。
語法為:
$(selector).blur(function)
範例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input").focus(function(){
$("input").css("background-color","#FFFFCC");
});
$("input").blur(function(){
$("input").css("background-color","#D6D6FF");
});
});
</script>
</head>
<body>
<input type="text" />
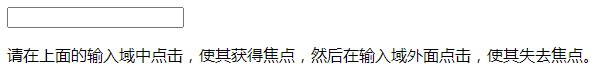
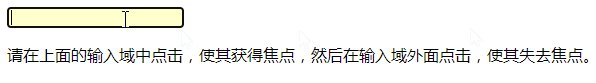
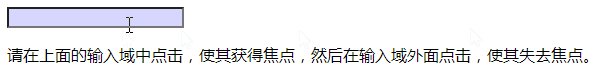
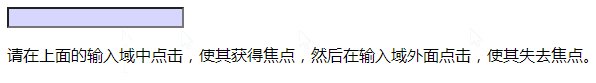
<p>请在上面的输入域中点击,使其获得焦点,然后在输入域外面点击,使其失去焦点。</p>
</body>
</html>輸出結果:

相關影片教學建議:jQuery影片教學
以上是jquery怎樣加入丟失焦點事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!


