如何快速建立uni-app專案?以下這篇文章跟大家介紹一下從零搭建uni-app專案的兩種方法,希望對大家有幫助!
uni-app 是使用Vue.js開發跨平台應用程式的前端框架,開發者寫一套程式碼,可編譯到iOS、 Android、H5、小程式等多個平台。
方法一: 使用HBuilderX來快速開發並執行
第一步:準備好HbuilderX工具
#uni-app官網有相關的介紹,要下載app開發版本的HbuilderX工具。
第二步:新建一個uni-app的項目,選擇空項目。
uni-app的預設範本專案裡面資料夾結構是這樣的:

第三步:運行專案。
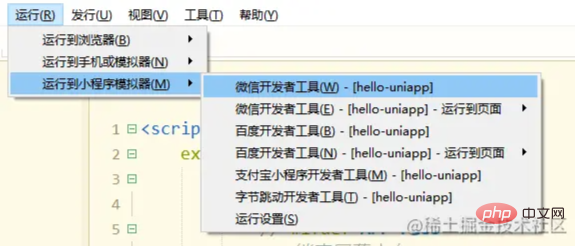
點選工具列裡的【執行】選項,在下拉方塊中選擇不同的運行環境即可。可參考官網步驟。
因為最近的專案是在微信端,這裡就介紹下微信端運作的相關事宜。
在微信開發者工具裡運行:進入hello-uniapp項目,點擊工具列的運行-> 運行到小程序模擬器-> 微信開發者工具,即可在微信開發者工具裡面體驗uni-app。

注意: 如果是第一次使用,需要先設定小程式ide的相關路徑,才能運作成功。在HbuilderX中需要在工具->配置->運行配置,找到小程式運行配置,將微信開發者工具路徑複製到裡面。
方式二: 使用鷹架來快速建立和開發
全域安裝:npm i -g @vue/cli (之前安裝過可跳過此步驟->2):因為uni-app是基於vue3.0以上的,所以要更新vue到適當版本;
#建立專案:vue create -p dcloudio/uni-preset-vue my-project(你自己建立專案的名字)
#依照提示,直接Enter;
啟動(微信小程式):npm run dev:mp-weixin
微信小程式開發者工具導入專案:需要手動導入小程式專案。
推薦:《uniapp教學》
以上是如何快速建置uni-app專案?兩種建造方式分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!


