bootstrap有2種容器:1、固定佈局容器,將預設柵格放到「class="container"」的容器中即可建立固定佈局;2、流式佈局容器,將流式將柵格放到「class="container-fluid"」的流式容器中即可建立串流佈局。

本教學操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
Bootstrap容器
在Bootstrap中容器是響應式佈局的基礎, Bootstrap建議將所有內容定義在容器之中,且容器是啟用Bootstrap柵格系統必不可少的前置條件。
Bootstrap提供了兩種類型的佈局容器,一種是固定寬度的佈局容器,另一種是串流佈局容器。將柵格放在某種容器中,即可實現對應的佈局。
固定佈局
將Bootstrap的預設柵格放到 class="container" 的容器中,即可建立固定寬度的佈局。固定佈局在整個頁面上居中顯示。如:
<body>
<div class="container">
...
</div>
</body>效果如下圖所示(Bootstrap固定佈局容器):

#簡單的講,就是將內容統統放到class="container " 的容器中,即可建立居中、固定寬度的佈局。具體實例如下:
<body>
<div class="container">
<div class="row">
<div class="span4">span4</div>
<div class="span8">span8</div>
</div>
<div class="row">
<div class="span3">span3</div>
<div class="span6">span6</div>
<div class="span3">span3</div>
</div>
</div>
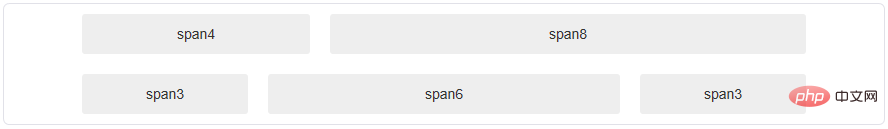
</body>佈局效果如下圖所示(Bootstrap固定佈局實例):

##串流佈局
同理,將Bootstrap的串流裝置放到class="container-fluid" 的串流容器中,即可建立串流佈局。流式佈局將填滿整個視口寬度。如:<div class="container-fluid">
<div class="row-fluid">
<div class="span2">
<!--Sidebar content-->
</div>
<div class="span10">
<!--Body content-->
</div>
</div>
</div>
以上是bootstrap有幾種容器的詳細內容。更多資訊請關注PHP中文網其他相關文章!


