bootstrap有12個網格。 Bootstrap提供了一套響應式、行動裝置優先的串流網格系統,隨著螢幕或視窗尺寸的增加,系統會自動將頁面分成最多12個網格。

本教學操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
Bootstrap提供了一套響應式、行動裝置優先的串流網格系統(grip system),隨著螢幕或視窗尺寸的增加,系統會自動將頁面分為最多12個網格,可以根據這十二格進行頁面劃分,這對於寫入自適應頁面非常方便,只需配合.row類別和.col類別即可,.col-xs-超小螢幕手機(

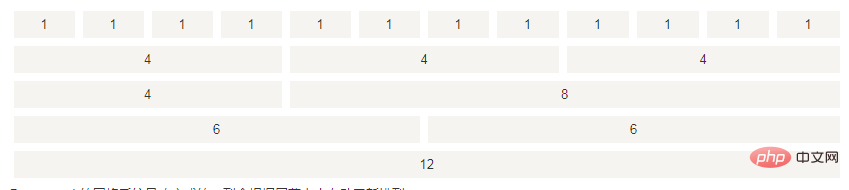
例如:若想在頁面實現下列圖片的效果,只需將網格分為三份,每份4個網格即可

如果要根據電腦、平板、手機的尺寸來選擇顯示的行數,就可以使用上面寫的col-*-*來分配,例如
這個則表示在手機螢幕上網格分為2份,每份為6個網格,設備上則顯示為兩列,而平板及電腦桌面的則是分為3份,每份4個網格,設備上顯示為三列(下面有網格視圖),也就是說.col是根據col-設備參數-網格數進行控制頁面劃分的。


.col必須包含在.row才能使用,同時.col和.row必須在.container中使用,下面有實例可以參考理解:
标签1使用bootstrap网格系统布局网页
标签3
列表1
内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容
列表2
内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容
列表3
内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容
列表3
内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容
【相關推薦:《bootstrap教學》】
以上是bootstrap有幾個網格的詳細內容。更多資訊請關注PHP中文網其他相關文章!




