laravel更改表格結構的方法:1、產生migration檔案;2、執行指令「php artisan make:migration...」;3、新增「$table->text('images')- >nullable()...”即可。

本文操作環境:Windows7系統、Laravel5.7版、Dell G3電腦。
laravel 怎麼更改表格結構?
使用 laraval migration 修改資料庫表結構
之前一直使用 sql 檔案來保存並追蹤資料庫表結構的變化。但使用 sql 檔案有以下弊端:
無法判斷哪些 sql 檔案執行了,哪些沒執行。雖然加了日期做為sql 檔名前綴,但是在多人開發,且長時間沒有更新線上資料表結構時,經常要撓頭
執行sql 檔是件體力活。當你面對十幾個 sql alter 檔案時,逐一執行非常累心。
多套開發、生產環境同步起來還是費時費力。例如,PC 開發機上進行了一次修改,還要同步到筆電開發環境上,想想都難受。
這些問題,遠不如執行一行 migration 來的痛快。
增加一個新欄位
例如,我要給 articles 表增加一個 images 欄位。
首先需要產生migration 文件,執行指令
php artisan make:migration add_images_to_articles_table --table=articles
輸出結果為
Created Migration: 2018_03_21_225819_add_images_to_articles_table
對應的database/migrations/ 目錄下會自動產生一個文件
database/migrations/2018_03_21_225819_add_images_to_articles_table.php
可以看到檔名前綴上了日期和時間。
public function up()
{
Schema::table('articles', function (Blueprint $table) {
$table->text('images');
});
}依照官方文檔,加上 images 字段,保存修改。執行指令
php artisan migrate
輸出
Migrating: 2018_03_21_225819_add_images_to_articles_table Migrated: 2018_03_21_225819_add_images_to_articles_table
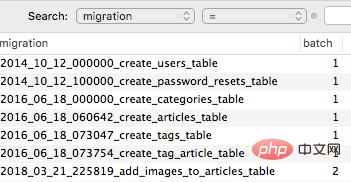
這時檢視資料表 migrations 會發現多了一行記錄。

然後就是把修改同步到生產環境了。唯一的差別就是,生產環境伺服器上會要求確認是否執行該命令。
************************************** * Application In Production! * ************************************** Do you really wish to run this command? (yes/no) [no]: > yes Migrating: 2018_03_21_225819_add_images_to_articles_table Migrated: 2018_03_21_225819_add_images_to_articles_table
修改欄位
這不會倉促發布造成了500 錯誤
SQLSTATE[HY000]: General error: 1364 Field 'images' doesn't have a default value
只需要再新建一個migration 檔案即可,加入
$table->text('images')->nullable()->change();
線上再次執行migrate 即可解決。
#相關推薦:最新的五個Laravel影片教學
以上是laravel 怎麼更改表格結構的詳細內容。更多資訊請關注PHP中文網其他相關文章!




