今天給大家推薦幾個最近非常流行的程式網站,相信能夠幫助大家提升程式設計效率、更好地學習程式設計。
熱門程式網站推薦
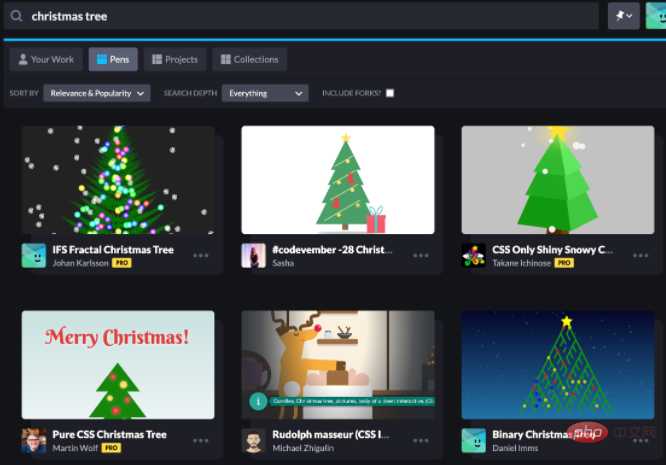
國外的線上前端程式設計網站,在這裡你可以發現很多國外大神寫的前端程式碼,除了各種網頁版面程式碼外,更多的是各式各樣好玩的、酷炫的、新穎的前端動畫和特效。
例如很多朋友問我能不能用程式碼畫顆聖誕樹。
我是不會,但是在這個網站中,輸入 "Christmas Tree" 搜索,就能看到各種不同風格的聖誕樹網頁啦!

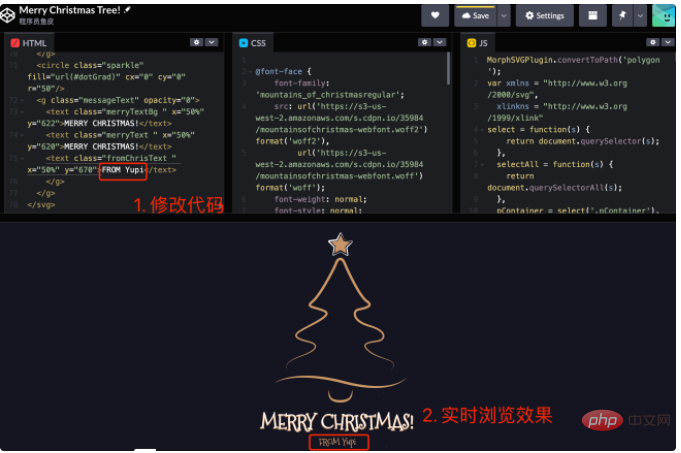
點擊你看中的網頁,就能進入程式碼編輯頁面,在這裡,你可以任意修改HTML 、CSS、JavaScript 前端程式碼,並且在底部的區域即時瀏覽運行效果,非常方便!

編輯網頁後,可以在網頁右下角的選單中進行全螢幕瀏覽、收藏、複製、分享等,也能直接將網頁內嵌到我們自己的專案中,或是下載完整程式碼包到本地。
得益於前端技術的發展,這個網站為開發者提供了搜尋專案、線上編輯、分享匯出的一條龍服務,使得我們能夠以自主練習的方式輕鬆學習別人優秀的程式碼。
下面再分享幾個類似的網站。
CodeSandbox
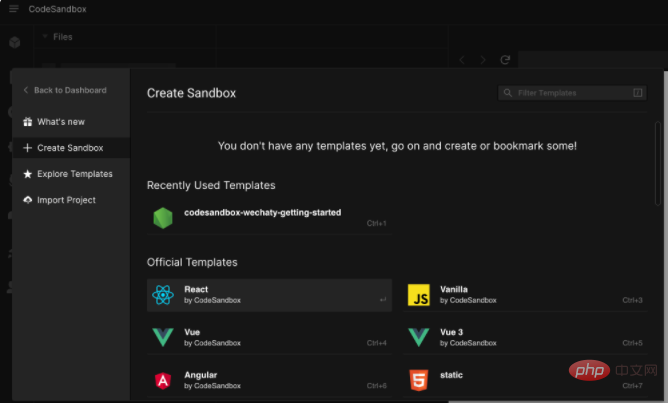
程式碼沙箱,顧名思義,可以幫助你在隔離的環境中執行前端專案。
在這裡你可以基於豐富的模板來創建自己的沙箱(專案),例如React、Vue、Angular、VuePress、Svelte 等常見的前端框架:

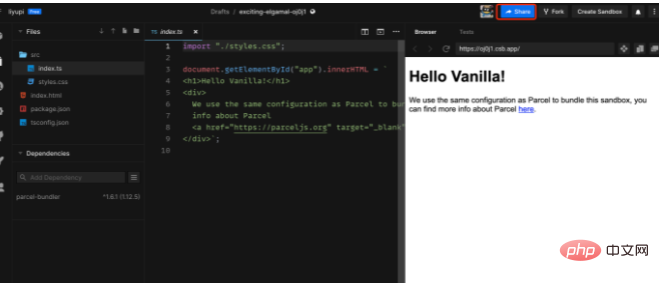
在建立好沙箱後,你就可以在線上編輯程式碼、即時查看效果,或分享沙箱給其他小夥伴啦~

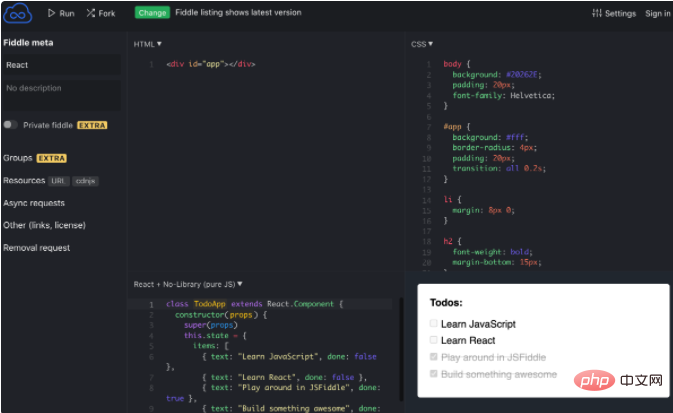
JSFiddle
前端開發的練習場,也可以在線上寫程式碼、即時瀏覽效果。相對於 Codepen,個人感覺這個網站的編輯體驗更好:

當你在網路上看到了一段不錯的 JS 程式碼或插件,不必再下載到本地了。直接把程式碼貼到 JSFiddle 中,就能以最快的方式查看運行效果了。現在很多前端元件庫也用到了這種平台,給開發者所見即所得的體驗。
JSRUN
國內的線上程式設計網站,除了前端外,甚至支援多達 30 多種程式語言的線上偵錯和運行!

就像 Codepen 一樣,你可以在這裡看到很多別人寫的程式碼片段,直接下載。也可以儲存分享你的程式碼,建立自己的小程式碼集。

不得不說,在國內,這個網站算是做的相當出色的了,訪問速度和功能體驗都很棒!
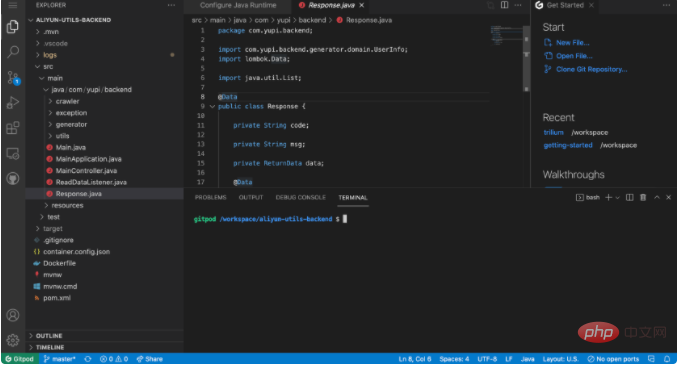
Gitpod
這個平台要比上面提到的網站更高級一些,它是一個強大的線上IDE(整合程式設計環境) ,提供了VSCode 風格的編輯器,讓你在線上編寫程式碼完成開發。

Gitpod 基於容器技術,可以幫助你一鍵編譯、建置、執行任何 GitHub 項目,不只前端!而且每個專案的運作都是互相隔離的,隨用隨創建、用完可隨時回收,非常靈活。
如果你看中了一個GitHub 項目,又不想在本地去搭建各種環境去查看它的運作效果,那麼最好的方式就是使用Gitpod 來線上建置和執行。現在也有越來越多的 GitHub 專案接入了 Gitpod,大家只要看到下圖的按鈕,都是可以一鍵部署運行的,大大提高效率!

#以上就是本期分享,有幫助的話幫忙點個#吧,謝謝大家























