pm2怎麼自動化部署nodejs專案?以下這篇文章為大家介紹一下安裝和設定pm2,並實現自動化部署node專案的方法,希望對大家有幫助!

pm2(process manager)是一個行程管理工具,維護一個行程列表,可以用它來管理你的node進程,負責所有正在運行的進程,並查看node進程的狀態,也支援效能監控,負載平衡等功能。
#監聽檔案變化,自動重新啟動程式
支援效能監控
負載平衡
#程式崩潰自動重新啟動
伺服器重新啟動時自動重新啟動
自動化部署專案
npm install pm2 -g
#啟動一個node程式
pm2 start start.js
#啟動進程並指定應用程式的程式名稱
pm2 start app.js --name application1
叢集模式啟動
// -i 表示 number-instances 实例数量
// max 表示 PM2将自动检测可用CPU的数量 可以自己指定数量
pm2 start start.js -i max新增進程監視
// 在文件改变的时候会重新启动程序 pm2 start app.js --name start --watch

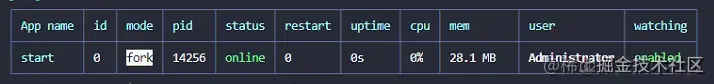
#列出所有進程
pm2 list
pm2 ls // 简写從進程清單中刪除進程
// pm2 delete [appname] | id
pm2 delete app // 指定进程名删除
pm2 delete 0 // 指定进程id删除刪除進程清單中所有進程
pm2 delete all
查看某個進程具體情況
pm2 describe app
#查看進程的資源消耗量
pm2 monit
重啟程序
pm2 restart app // 重启指定名称的进程
pm2 restart all // 重启所有进程查看進程日誌
pm2 logs app // 查看该名称进程的日志
pm2 logs all // 查看所有进程的日志設定pm2開機自啟動
開啟啟動設置,這裡是CentOS系統,其他系統取代最後一個選項(可選項:ubuntu, centos, redhat, gentoo, systemd, darwin , amazon)
pm2 startup centos
然後按照提示需要輸入的命令進行輸入
最後保存設定
pm2 save
#確保伺服器安裝了pm2,沒有安裝的話先安裝
npm install pm2 -g
# deploy.yaml
apps:
- script: ./start.js # 入口文件
name: 'app' # 程序名称
env: # 环境变量
COMMON_VARIABLE: true
env_production:
NODE_ENV: production
deploy: # 部署脚本
production: # 生产环境
user: lentoo # 服务器的用户名
host: 192.168.2.166 # 服务器的ip地址
port: 22 # ssh端口
ref: origin/master # 要拉取的git分支
ssh_options: StrictHostKeyChecking=no # SSH 公钥检查
repo: https://github.com/**.git # 远程仓库地址
path: /home # 拉取到服务器某个目录下
pre-deploy: git fetch --all # 部署前执行
post-deploy: npm install && pm2 reload deploy.yaml --env production # 部署后执行
env:
NODE_ENV: production在伺服器中產生rsa公鑰和私鑰,目前是centos7 下進行
前提伺服器要安裝git,沒有安裝的先安裝git,已安裝的跳過
yum –y install git
#產生秘鑰
ssh-keygen -t rsa -C "xxx@xxx.com"
在~/.ssh目錄下有id_rsa和id_rsa.pub兩個文件,其中id_rsa.pub文件裡存放的即是公鑰key。
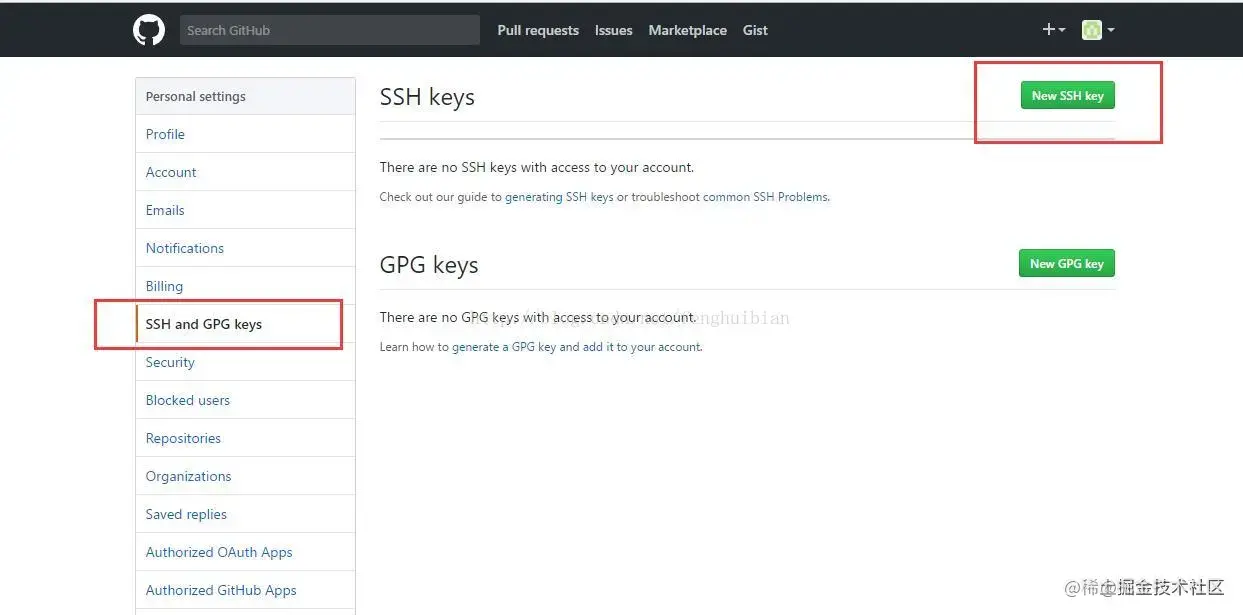
登入GitHub,點選右上方的頭像,選擇settings ,點選Add SSH key,把id_rsa.pub的內容複製到裡面即可。

在每次部署前先將本地的程式碼提交到遠端git倉庫
首次部署
pm2 deploy deploy.yaml production setup
#部署完成後,既可登陸伺服器查看配置的目錄下是否從git上拉取了項目
再次部署
pm2 deploy deploy.yaml production update
如vue- cli的項目,自動部署到伺服器,自動執行npm run build 指令,產生的dist目錄,指定到nginx的靜態檔案目錄下。
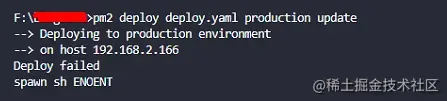
在window系統下vscode的命令列程序,以及powershell執行部署的命令時,出現部署失敗
pm2 deploy deploy.yaml production setup

解決方案:使用git命令列來執行
更多node相關知識,請造訪:nodejs 教學! !
以上是手把手教你安裝和設定pm2,實現自動化部署node項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!



