在javascript中,search()方法用於檢索字串中指定的子字串,或檢索與正規表示式相符的子字串,並傳回子字串第一次出現的位置,語法「string .search(searchvalue)”;如果沒有找到任何符合的子字串,則傳回「-1」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript search() 方法--搜尋字串
#search() 方法用於檢索字串中指定的子字串,或檢索與正規表示式相符的子字串。
語法:
string.search(searchvalue)
參數說明:
#searchvalue 必須。尋找的字串或正規表示式。
傳回值:
#傳回與指定查找的字串或正規表示式相符的String 物件起始位置。
如果沒有找到任何符合的子字串,則傳回 -1。
範例:
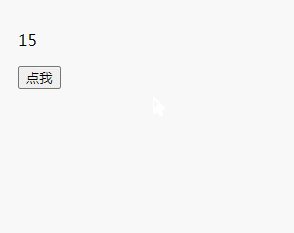
執行一次對大小寫敏感的尋找
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="demo">单击显示查找的位置</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var str="Mr. Blue has a blue house"
var n=str.search("blue");
document.getElementById("demo").innerHTML=n;
}
</script>
</body>
</html>
執行一次忽略大小寫的檢索
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="demo">单击显示查找的位置</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var str="Mr. Blue has a blue house"
var n=str.search(/blue/i);
document.getElementById("demo").innerHTML=n;
}
</script>
</body>
</html>
【相關推薦:javascript學習教學】
#以上是javascript中search()怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


