區別:1、Sass是以「.sass」字尾為副檔名,而SCSS是以「.scss」後綴為副檔名;2、Sass是以嚴格的縮排式語法規則來書寫,不帶大括號“{}”和分號“;”,而SCSS的語法書寫和CSS語法書寫方式非常類似,帶有大括號分號。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
Sass是什麼
Sass 是高於CSS 的元語言,它能用來清晰地、結構化地描述文件樣式,有著比普通CSS更加強大的功能。 Sass 能夠提供更簡潔、更優雅的語法,同時提供多種功能來建立可維護和管理的樣式表。
Sass 是一款採用 Ruby 語言編寫的 CSS 預處理語言,它誕生於2007年,是最大的成熟的 CSS 預處理語言。最初它是為了配合HAML(一種縮排式 HTML 預編譯器)而設計的,因此有著和 HTML 一樣的縮排風格。 SASS是CSS3的一個擴展,增加了規則巢狀、變數、混合、選擇器繼承等等。透過使用命令列的工具或WEB框架插件把它轉換成標準的、格式良好的CSS程式碼。
Sass官方網站:http://sass-lang.com
Scss是什麼
Scss 是Sass 3 引入新的語法,是Sassy CSS的簡寫,是CSS3語法的超集,也就是說所有有效的CSS3樣式也同樣適合於Sass。說白了Scss就是Sass的升級版,其語法完全相容於 CSS3,並且繼承了 Sass 的強大功能。也就是說,任何標準的 CSS3 樣式表都是具有相同語意的有效的 SCSS 檔案。另外,SCSS 還能辨識大部分 CSS hacks(一些 CSS 小技巧)和特定瀏覽器的語法,例如:古老的 IE filter 語法。
由於 Scss 是 CSS 的擴展,因此,所有在 CSS 中正常運作的程式碼也能在 Scss 中正常運作。也就是說,對於一個 Sass 用戶,只需要理解 Sass 擴充部分如何運作的,就能完全理解 Scss。大部分的擴展,例如變數、parent references 和 指令都是一致;唯一不同的是,SCSS 需要使用分號和花括號而不是換行和縮排。
sass和scss的差別
Sass 和SCSS 其實是同一種東西,我們平常都稱之為Sass,兩者之間不同之處有以下兩點:
檔案副檔名不同,Sass 是以「.sass」字尾為副檔名,而SCSS 是以「.scss」後綴為副檔名
#文法書寫方式不同,Sass 是以嚴格的縮排式文法規則來書寫,不帶大括號({})和分號(;),而SCSS 的文法書寫和我們的CSS 文法書寫方式非常類似。
下面介紹它們的編譯規則:
<span style="font-size: 18px;">#sass</span>的編譯
1. sass編譯的方法:
注意: 「單一檔案編譯」 和」多檔案編譯」 。
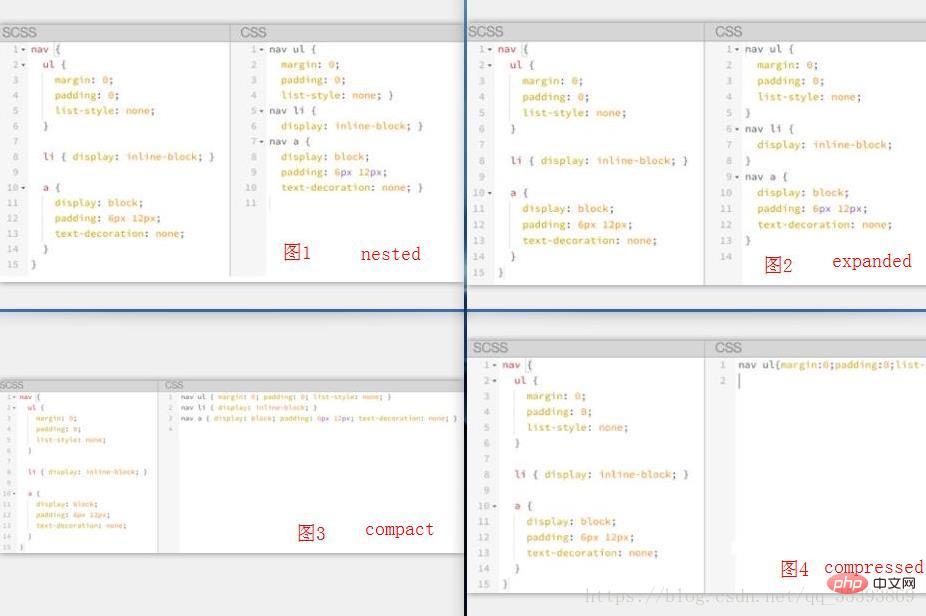
2. sass輸出方式:
| #輸出方式 | 編譯時,攜帶參數 | 參考圖 |
|---|---|---|
sass巢狀輸出方式nested
|
sass --watch test.scss :test.css --style nested
|
圖1 |
#sass展開輸出方式expanded
|
sass --watch test.scss:test.css --style expanded
|
#圖2 |
sass展開輸出方式compact
|
sass --watch test.scss:test.css --style compact
|
圖3 |
compressed | sass --watch test.scss:test.css --style compressed | 圖4

#除了以上的介紹之外,sass還可以進行加法/減法、乘法、除法、變數計算、數字運算、字元運算、顏色運算,等等。(學習影片分享:
css影片教學)
以上是sass和scss有什麼差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!





