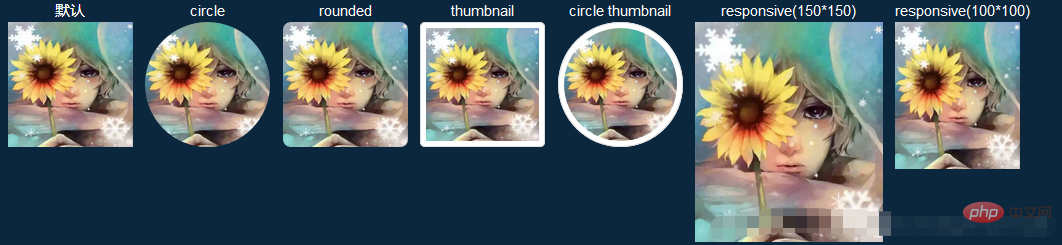
bootstrap中圖片樣式有四種:1、“.img-rounded”,圓角圖片樣式;2、“.img-circle”,圓形圖片樣式;3、“.img-thumbnail” ,縮圖樣式;4、“.img-responsive”,響應式圖片樣式。

本教學操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
Bootstrap提供了四種用於
.img-rounded:圓角(IE8 不支援),加入border-radius:6px 來獲得圖片圓角;
.img-circle:圓形(IE8 不支援),加上border-radius:50% 來讓整個圖片變成圓形。
.img-thumbnail:縮圖功能,加入一些內邊距(padding)和一個灰色的邊框。
.img-responsive:圖片響應式 (將很好地擴展到父元素)。
使用:
將類別樣式直接加入class中即可:
<img class="img-circle" src="img.jpg" alt="头像"/>

從圖中可以看到使用各種樣式得到的效果,處理起圖片來非常的簡單方便。有時候根據需要,例如我們需要用一個具有內邊距和灰色邊框的圓形頭像時,可以將circle和thumbnail兩個樣式疊加使用,效果如上圖circle thumbnail所示。
img-responsive使得我們的圖片具有響應式的效果。所謂響應式,就是變化的,隨著某一個元素的變化而變化,進而達到自適應的效果。上圖中的responsive兩個圖片代碼如下:
<figure style="max-width:90%">
<figcaption>responsive(150*150)</figcaption>
<img class="img-responsive " src="img.jpg" alt="头像"/>
</figure>
<figure style="width: 100px;height: 100px;">
<figcaption>responsive(100*100)</figcaption>
<img class="img-responsive " src="img.jpg" alt="头像"/>
</figure>在這裡我們沒有設定圖片的大小,但是設定了包裹他的元素figure 的大小,無論figure為150px*150px或100px*100px,圖片都能夠很好的 擴展到父元素figure。
更多關於bootstrap的相關知識,可訪問:bootstrap基礎教程! !
以上是bootstrap中圖片樣式有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!




