CSS是Cascading Style Sheets的縮寫,一般翻譯為層疊樣式表,是用來表現HTML(標準通用標記語言的一個應用)或XML(標準通用標記語言的一個子集)等文件樣式的計算機語言。
CSS不僅可以靜態的修飾網頁,還可以配合各種腳本語言動態地對網頁各元素,能夠對網頁中元素位置的排版進行像素級精確控制等等。
身為前端開發者,你對CSS一定不會陌生。 1994年,CSS首次被提出,到目前為止已經過了近30年。
前幾天,一份CSS年度報告出爐,讓我們一起看看CSS的最新動態吧。
本次報告受訪人員主要來自美國、俄羅斯、加拿大、西班牙、荷蘭、波蘭和澳洲等國家,調查人員分佈在世界各地。
本次調查的受訪者絕大多數是有5-20年工作經驗的人員。年齡在24-34歲之間,這也是大部分技術開發者的年齡層。
根據分類劃分,顯示了各種特性的採用率。外圈的尺寸代表了了解這個特性的使用者數量, 而內圈的尺寸代表了實際使用這個特性的使用者數量。
受訪者喜歡使用什麼佈局方式進行元素佈局呢?在今年的調查中,Grid上升的趨勢仍然很快。 Flex佈局是一維佈局,Grid佈局是二維佈局。 Flex佈局一次只能處理一個維度上的元素佈局,一行或一列。 Grid佈局是將容器劃分成了“行”和“列”,產生了一個個的網格,有不少人認為,Grid比Flex更強大。

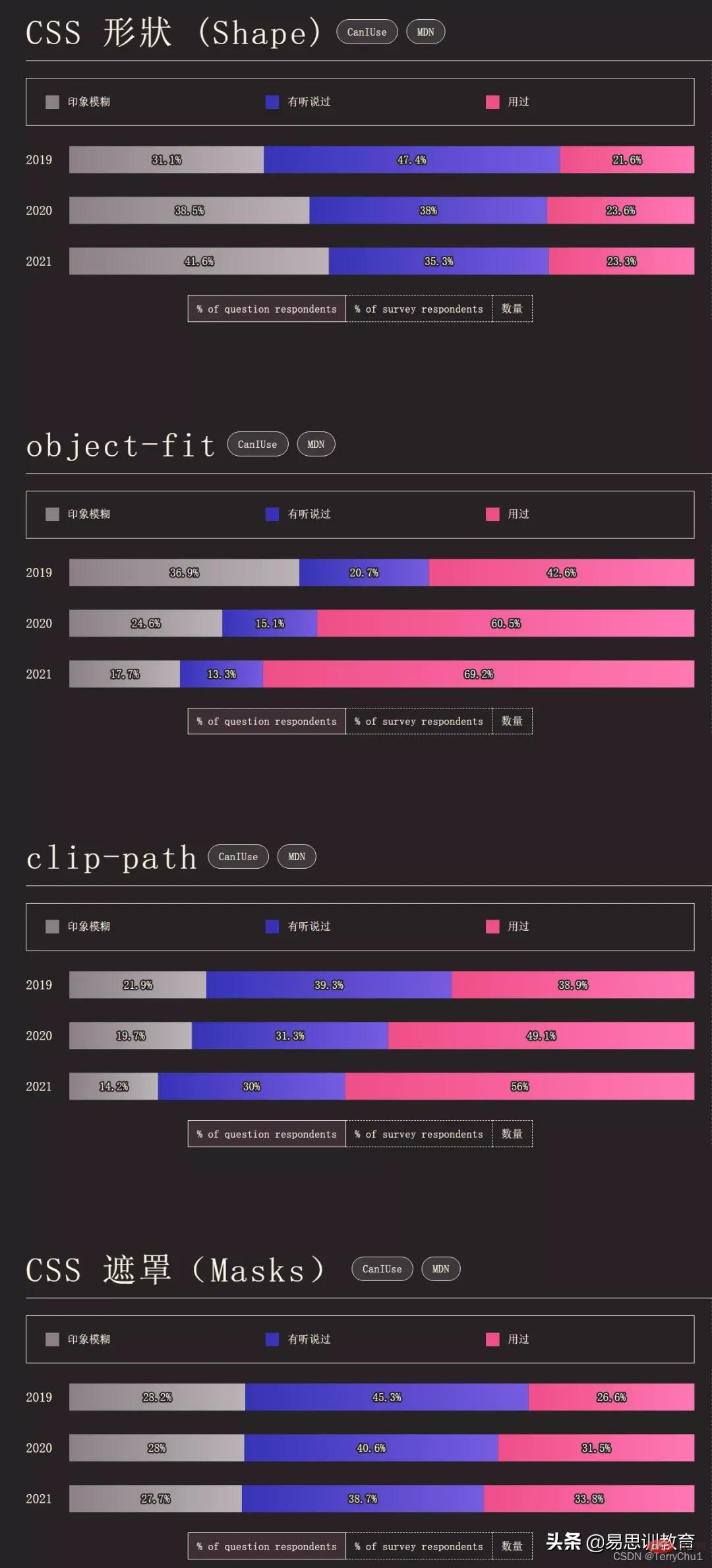
Shape似乎一直不溫不火,相較於2020年的調查,Shape的使用程度有所下降。 object-fit看起來受到了受訪者的歡迎,object-fit CSS屬性指定可替換元素的內容應該如何適應到其使用的高度和寬度確定的框,輕鬆地解決了圖片的適配問題。

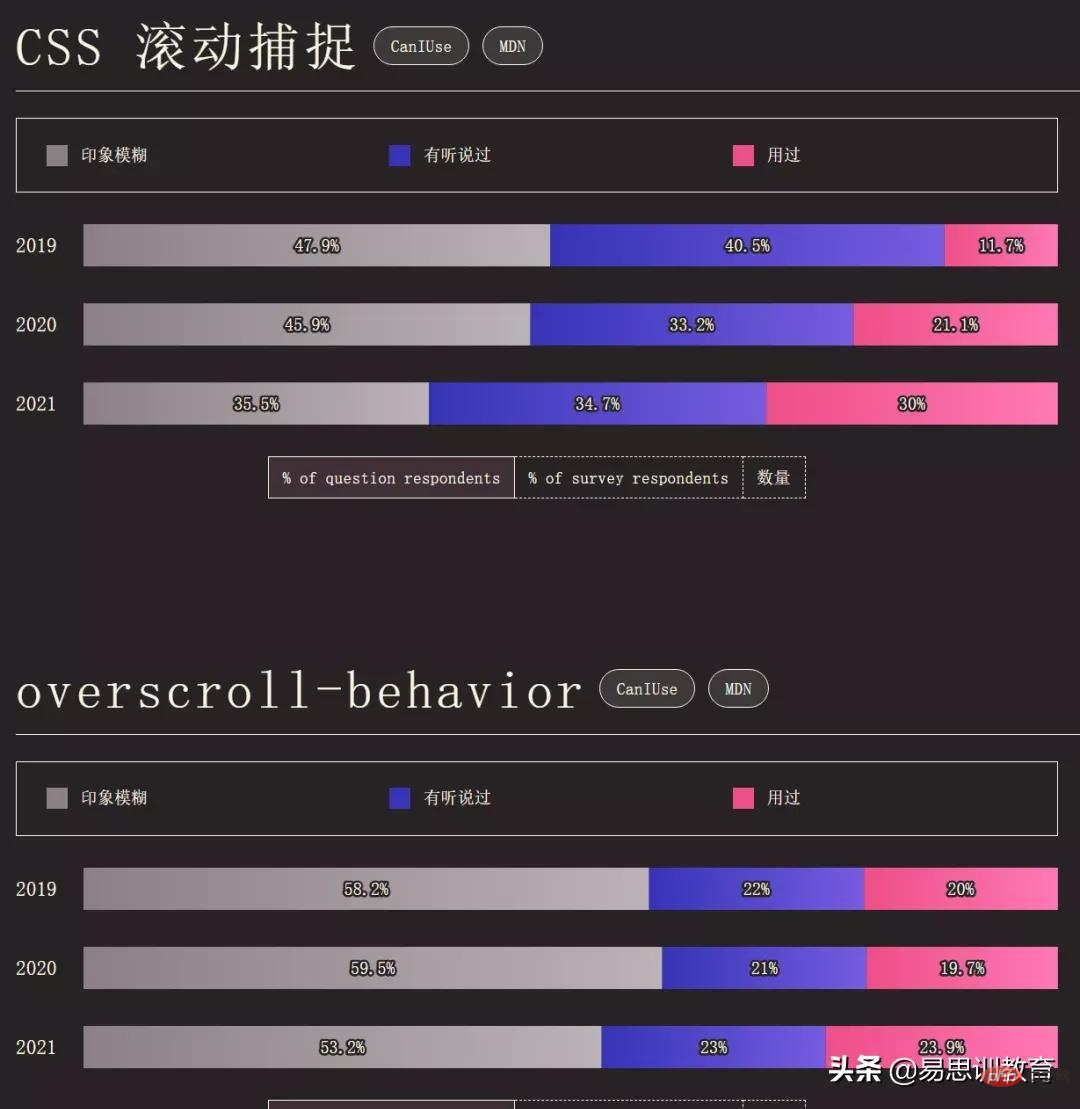
使用者通常都如何進行頁面互動呢? pointer-events 最常用,pointer-events CSS屬性指定在什麼情況下 (如果有) 某個特定的圖形元素可以成為滑鼠事件的target。 CSS滾動捕捉可以用來創建一個可滾動的容器,防止滾動時出現尷尬的滾動位置,創造更好的滾動體驗。

關於CSS框架,調查顯示,2021年Tailwind CSS的滿意度和關注度最高,而使用度和認知度最高的是Bootstrap。

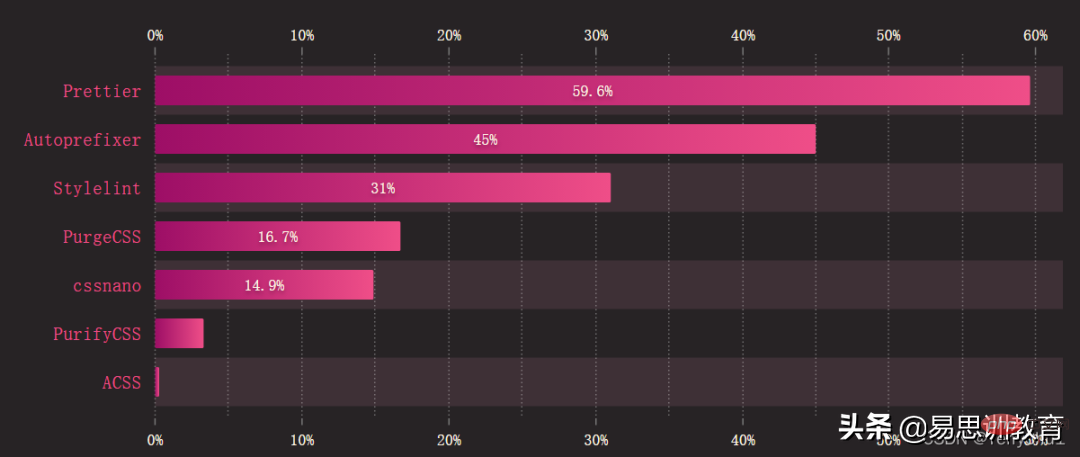
常用的工具函式庫有Prettier 、Autoprefixer 、Stylelint 、PurgeCSS、 cssnano和PurifyCSS。
在使用環境方面,受訪者最常在Chrome瀏覽器中進行測試,CSS 已經越來越趨於多終端設備化,電腦桌面、智慧型手機和平板是主力軍。
這份調查結果和你的CSS使用習慣類似嗎?你對CSS有新的認知了嗎?歡迎討論哦。
(學習影片分享:css影片教學)




