在使用JavaScript對陣列進行操作的時候,我們經常需要將陣列進行備份。以下這篇文章帶大家了解一下JavaScript陣列中的深複製與淺複製,希望對大家有幫助!

介紹數組的深複製與淺複製,首先給大家回顧回顧資料型別
1、基本資料型態::numberstringbooleannullundefined
變數儲存的就是值
2、引用資料型別:function 陣列物件(下篇介紹)中
變數儲存的是javascript學習教學
】至於儲存方式我們來分析分析:
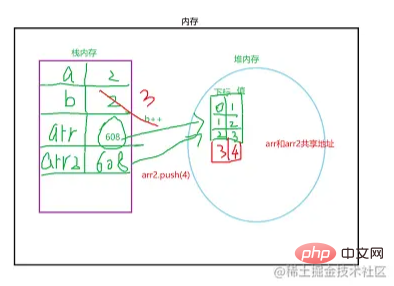
##先給大家介紹介紹棧內存與堆內存,作為了解:
堆疊記憶體:用來保存一組無序且唯一的參考型別值,可以使用堆疊中的鍵名來取得。我們再來看:
var a = 2; var b = a; b++;//3 console.log(a); //2
var arr = [1,2,3] ; var arr2 = arr ; arr2.push(4) ; console.log(arr); // arr发生了改变
了解上面後,接著重點
深複製與淺複製陣列的淺複製:只複製了位址(共享位址)
陣列的深複製:複製值
遍歷(把原數組中的值存入新的陣列) var arr2 = [] ;slice() 截取數組中的所有值,得到的是新數組。 就是要在堆記憶體中開闢一個新的空間。
陣列的淺層複製:
只複製了位址 (共用位址)var arr = [1,2,3,4,5] ; // 数组的浅复制 --- 只是复制了地址 var arr2 = arr ; //改变其中一个数组,两个数组都会改变,
陣列的深複製:
複製陣列中的值1、定義一個新的空數組,遍歷原始數組並賦值給新數組
var arr = [1, 2, 3, 4, 5] var arr3 = []; arr.forEach(function(v) { arr3.push(v) }) console.log(arr3); arr3.push('a'); console.log(arr, arr3);//arr[1,2,3,4,5],arr3[1,2,3,4,5,'a']
slice()截取數組中的所有值,得到的是新數組
var arr3 = arr.slice() ; console.log(arr3); arr3.push('a') ; console.log(arr3);//[1,2,3,4,5,'a'] console.log(arr);//[1,2,3,4,5]
在這裡提一嘴:
基本資料型別傳遞是值,引用資料型別傳遞的是位址(形參和實參共享位址)難點難點,多維數組的深複製,以上提到的都是一維數組的深複製和淺複製
二維數組:二維數組本質上是以數組作為數組元素的數組,即“數組的數組”,例如:arr=[ [1,2,3],[1,2],[1,2,3,4]]分析下列程式碼,為二維陣列的遍歷,變數i,j代表的就是,下標為i元素(也就是陣列)中的第 j 1個元素。
var arr = [ [1, 2, 3], [4, 5, 6], [2, 3, 4] ] for (var i in arr) { for (var j in arr[i]) { console.log(arr[i][j]); } }
以上是一文帶你淺析JavaScript數組中的深複製與淺複製的詳細內容。更多資訊請關注PHP中文網其他相關文章!


