不知道大家有沒有遇到比較大的項目,git clone 很慢很慢,甚至會失敗的那種。大家會怎麼處理的呢?
可能會考慮換一個下載來源,可能會透過一些手段提高網速,但是如果這些都試過了還是比較慢呢?
今天我就遇到了這個問題,我需要把typescript 程式碼從gitlab 下載下來,但速度特別慢:
git clone https://github.com/microsoft/TypeScript ts
等了很久還是沒下載完,於是我加了一個參數:
git clone https://github.com/microsoft/TypeScript --depth=1 ts
這樣速度提高了幾十倍,瞬間下載完了。
加上 --depth 會只下載一個 commit,所以內容少了很多,速度也就上去了。 【相關推薦:Git使用教學】
而且下載下來的內容是可以繼續提交新的 commit、建立新的分支的。不影響後續開發,只是不能切換到歷史 commit 和歷史分支。
我用我的一個專案測試過,我先下載了一個commit:

#然後做一次改動,之後git add、commit、push,能夠正常提交:


建立新分支也能正常提交。唯一的缺點就是不能切換到歷史 commit 和歷史分支。
在某些場景下還是比較有用的:當需要切換到歷史分支的時候也可以計算需要幾個 commit,然後再指定 depth,這樣也可以提高速度。
大家有沒有想過,這樣能行的原理是什麼?
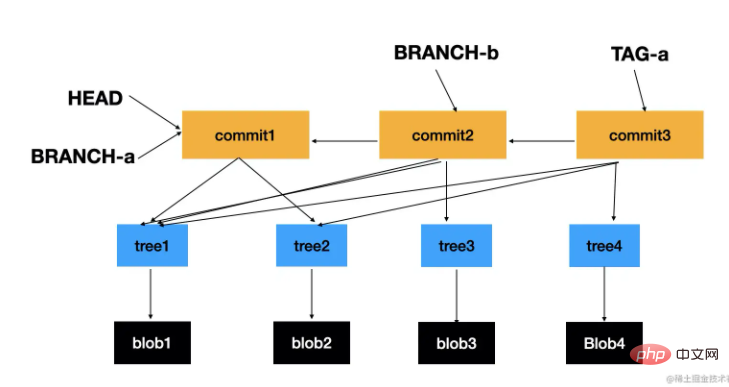
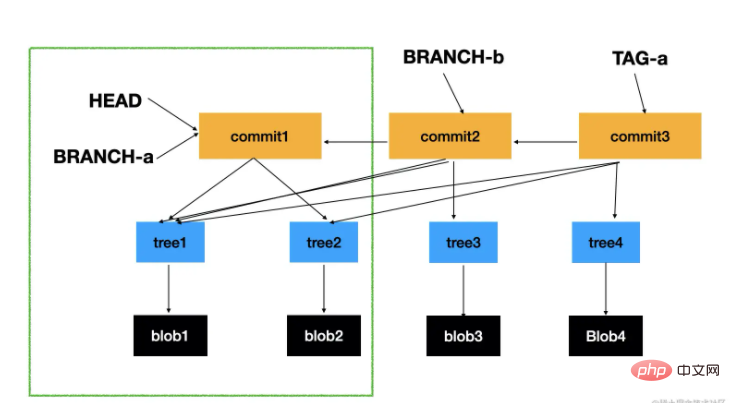
git 是透過一些物件來保存資訊的:
以一個commit 為入口,關聯的所有的tree 和blob,就是這個commit 的內容。

commit 之間相互關聯,而 head、branch、tag 等是指向特定 commit 的指標。可以在 .git/refs 下看到。這樣就基於 commit 實作了分支、tag 等概念。
git 就是透過這三個物件來實現的版本管理和分支切換的功能,所有 objects 都可以在 .git/objects 下看到。
這就是 git 的原理。
主要理解 blob、tree、commit 這三個 object,還有 head、tag、branch、remote 等 ref。
我們知道了 git 是透過某一個 commit 做為入口來關聯所有的 object,那如果我們不需要歷史自然就可以只下載一個 commit。

這樣還是會基於那個 commit 創建新的 commit,關聯新的 blob、tree 等。但歷史的 commit、tree、blob 因為都沒有下載下來所以無法切回去,對應的 tag、branch 等指標也不行。這就是我們下載了單一 commit 卻依然可以創造新的分支、commit 等的原則。
遇到大的 git 專案的時候,可以透過新增 --depth 參數使得速度極大提升,歷史 commit 越多,下載速度提升越大。
而且下載下來的專案依然可以進行後續開發,可以創建新的 commit 和新的分支、tag,只是不能切換到歷史 commit、分支、tag。
我們梳理了 git 的原理:透過 tree、blob、commit 這三個 object 來儲存文件和提交信息,透過 commit 之間的關聯來實現分支、標籤等功能。 commit 是入口,連結所有的 tree 和 blob。
我們下載了一個 commit,就是下載了他關聯的所有 tree、blob,還有一些 refs (包括tag、branch 等),這就是 --depth 的原理。
希望大家在不需要切換到歷史 commit 和分支的場景下可以用這個技巧來提升大專案的 git clone 速度。
以上是用這個技巧,git clone就能提速幾十倍!的詳細內容。更多資訊請關注PHP中文網其他相關文章!


