什麼是Ant Design Pro?怎麼安裝Ant Design Pro?以下這篇文章跟大家分享一下入門指南,帶大家簡單入門Ant Design Pro,希望對大家有幫助!
#Ant Design Pro 是企業級中後台前端/設計解決方案,我們秉承 Ant Design 的設計價值觀,致力於在設計規範和基礎組件的基礎上,繼續向上構建,提煉出典型模板/業務組件/配套設計資源,進一步提升企業級中後台產品設計研發過程中的『使用者』與『設計者』的體驗
本地需要安裝yarn(or npm)、node 和 git。我們的技術堆疊是基於 ES2015 、React、UmiJS、dva、g2 和 antd,事先了解和學習這些知識會非常有幫助。
準備的環境
#node js好像是10.13以上
我的node js用的版本是12.14.0
npm伺服器在國外,存取比較慢,可以換成國內來源:
npm config set registry https://registry.npm.taobao.org
也可以安裝cnpm(採用的國內來源),使用時需要npm指令的地方都換成cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
方法一:git 安裝
git clone https://github.com/ant-design/ant-design-pro.git cd ant-design-pro npm install npm start
方法二:官網推薦的方法
#新建一個空資料夾作為專案目錄,並在目錄下執行:
yarn create umi
or
npm create umi
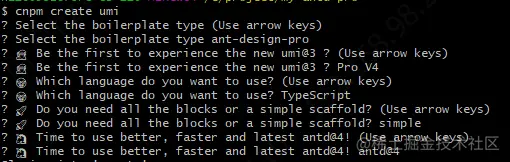
然後等待安裝依賴,完畢後會提示選擇模板,我們選擇第一個ant-design-pro:
Select the boilerplate type (Use arrow keys) ❯ ant-design-pro - Create project with an layout-only ant-design-pro boilerplate, use together with umi block. app - Create project with a simple boilerplate, support typescript. block - Create a umi block. library - Create a library with umi. plugin - Create a umi plugin.
選擇模板後,會彈出選擇版本,我們選擇v5(v5預設是typescript版本,也是antd pro的最新開發模式,v4可以選擇javascript/typescript兩種版本,如果不想用typescript方式,可以選擇v4,然後再選擇javascript即可。還會叫我們選擇simple和complete版

Ant Design Pro 鷹架將會自動安裝。
安裝完成後已經為你產生了一個完整的開發框架,提供了涵蓋中後台開發的各類功能和坑位,如果我們選擇是的simple版,下面是整個專案的目錄結構。
├── config # umi 配置,包含路由,构建等配置 ├── mock # 本地模拟数据 ├── public │ └── favicon.png # Favicon ├── src │ ├── assets # 本地静态资源 │ ├── components # 业务通用组件 │ ├── e2e # 集成测试用例 │ ├── layouts # 通用布局 │ ├── models # 全局 dva model │ ├── pages # 业务页面入口和常用模板 │ ├── services # 后台接口服务 │ ├── utils # 工具库 │ ├── locales # 国际化资源 │ ├── global.less # 全局样式 │ └── global.ts # 全局 JS ├── tests # 测试工具 ├── README.md └── package.json
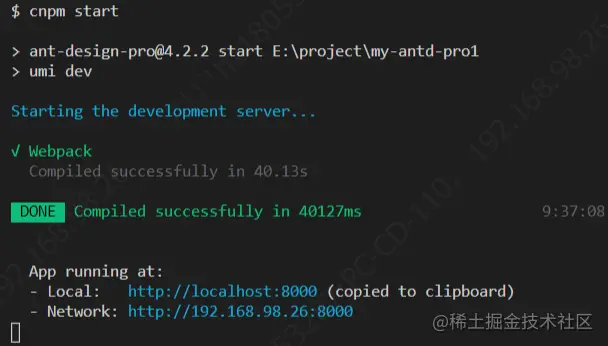
然後開始安裝依賴並啟動專案,執行以下命令
npm install npm start
如果重試幾次還報錯,可以考慮換cnpm試試
cnpm install cnpm start
等待webpack building完成

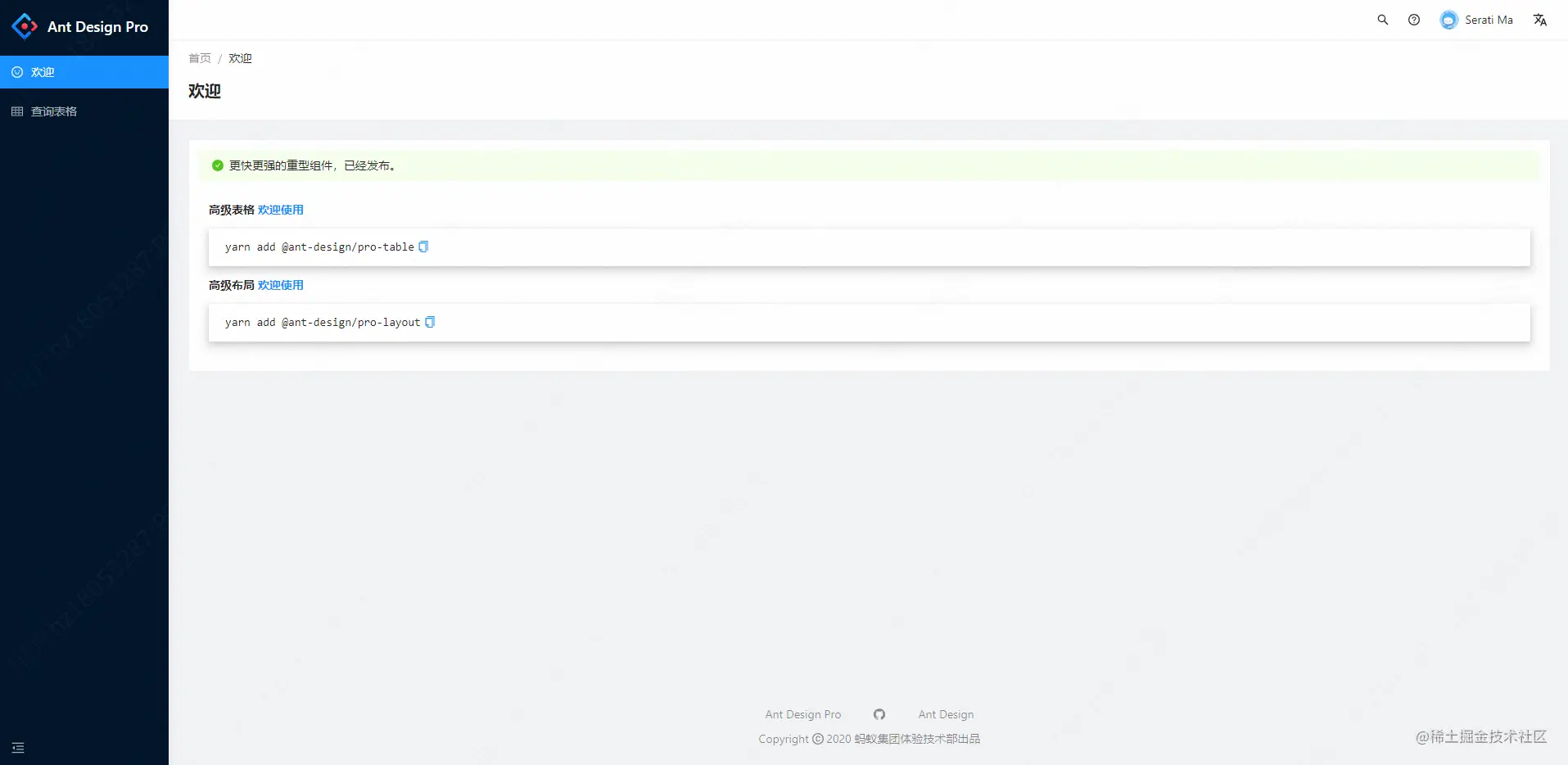
http://localhost:8000,你看到下面的頁面就代表成功了。

cnpm run fetch:blocks
目錄結構就是這樣的
── config # umi 配置,包含路由,构建等配置 ├── mock # 本地模拟数据 ├── public │ └── favicon.png # Favicon ├── src │ ├── assets # 本地静态资源 │ ├── components # 业务通用组件 │ ├── e2e # 集成测试用例 │ ├── layouts # 通用布局 │ ├── models # 全局 dva model │ ├── pages # 业务页面入口和常用模板 │ ├── services # 后台接口服务,请求服务端接口的都放在这里 │ ├── utils # 工具库 │ ├── locales # 国际化资源 │ ├── global.less # 全局样式 │ └── global.ts # 全局 JS ├── tests # 测试工具 ├── README.md └── package.json
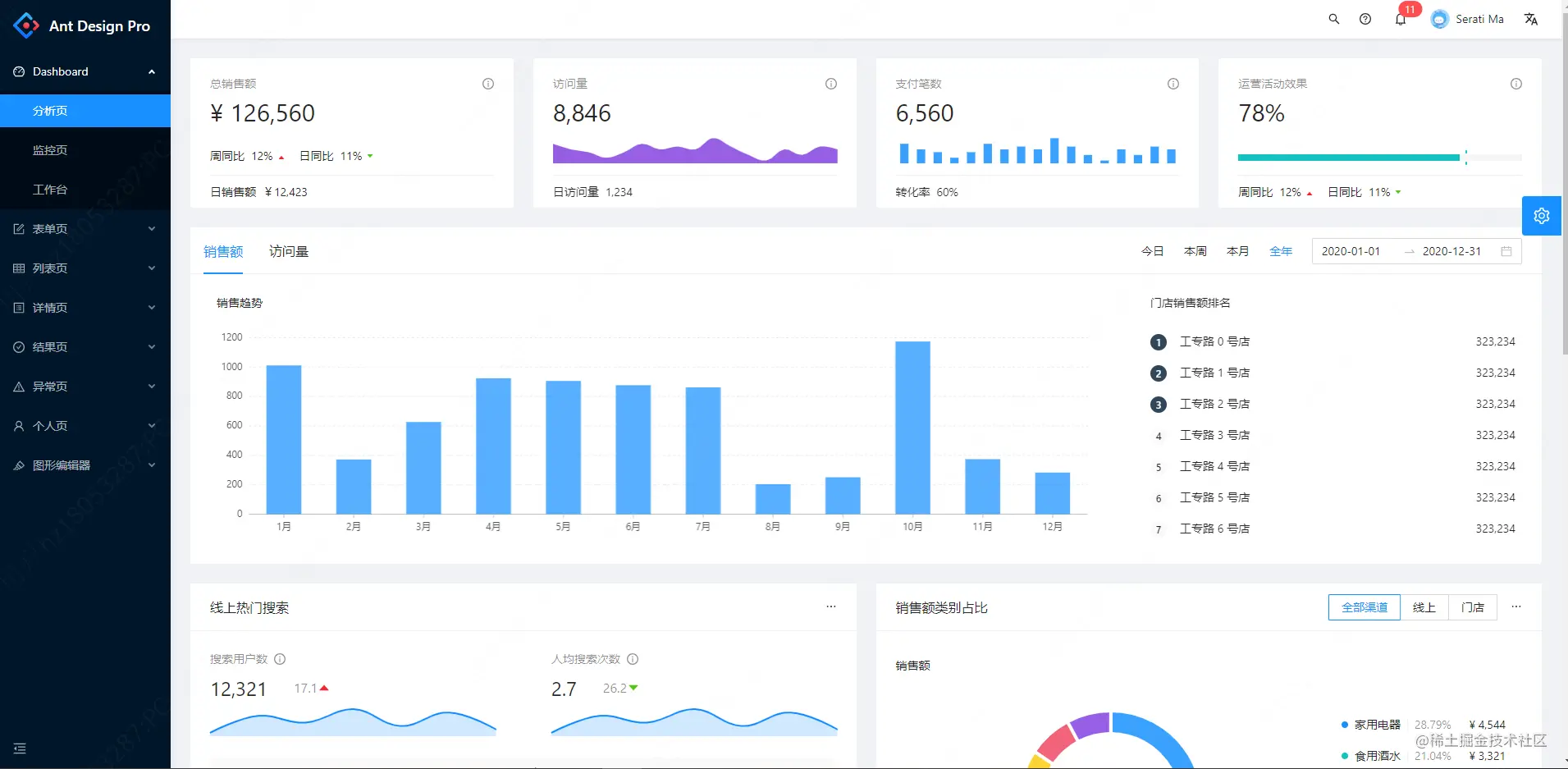
- Dashboard - 分析页 - 监控页 - 工作台 - 表单页 - 基础表单页 - 分步表单页 - 高级表单页 - 列表页 - 查询表格 - 标准列表 - 卡片列表 - 搜索列表(项目/应用/文章) - 详情页 - 基础详情页 - 高级详情页 - 结果 - 成功页 - 失败页 - 异常 - 403 无权限 - 404 找不到 - 500 服务器出错 - 个人页 - 个人中心 - 个人设置 - 图形编辑器 - 流程图编辑器 - 脑图编辑器 - 拓扑编辑器 - 帐户 - 登录 - 注册 - 注册成功

#具體demo頁面參考:https://preview. pro.ant.design/dashboard/analysis更多程式相關知識,請造訪:
程式設計影片! !
以上是如何安裝Ant Design Pro?簡單入門指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!




