javascript刪除類別名稱的方法:1、使用「document.getElementById("id值")」語句根據id值取得指定元素物件;2、使用「元素物件.classList.remove("類別名")」語句刪除指定的類別名稱。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
在javascript中,可以利用classList屬性和remove()方法來刪除類別名稱
classList 屬性傳回元素的類別名,作為 DOMTokenList 物件。此屬性用於在元素中添加,移除並切換 CSS 類別。
classList 屬性是唯讀的,但你可以用 add() 和 remove() 方法來修改它。
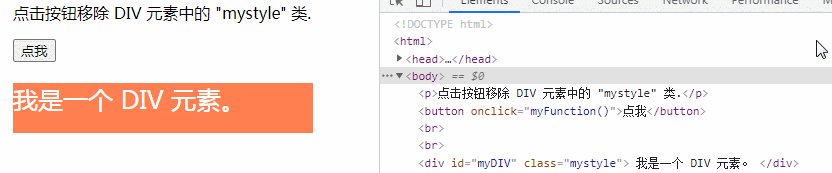
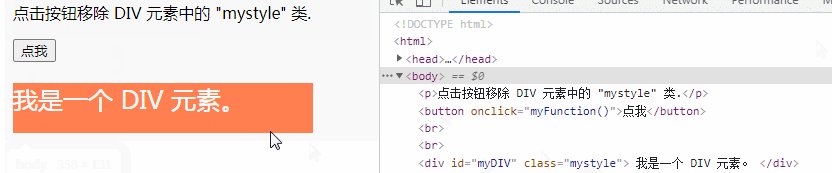
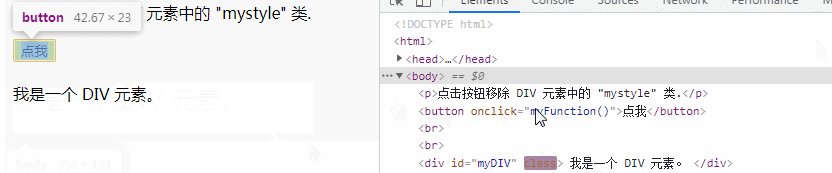
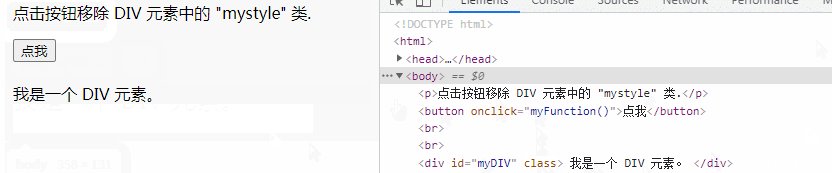
範例:刪除類別名稱「mystyle」
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.mystyle {
width: 300px;
height: 50px;
background-color: coral;
color: white;
font-size: 25px;
}
</style>
</head>
<body>
<p>点击按钮移除 DIV 元素中的 "mystyle" 类.</p>
<button onclick="myFunction()">点我</button><br><br>
<div id="myDIV" class="mystyle">
我是一个 DIV 元素。
</div>
<script>
function myFunction() {
var div=document.getElementById("myDIV");
div.classList.remove("mystyle");
}
</script>
</body>
</html>
【相關推薦:javascript學習教學】
#以上是javascript怎麼刪除類別名的詳細內容。更多資訊請關注PHP中文網其他相關文章!


