在css中,可以利用「:nth-child(n)」選擇器來選擇第三個li元素,這個選擇器的作用就是選擇父元素下的第n個子元素,當選擇器中的數字為3時,會選擇第3個元素,語法為「li:nth-child(3){css樣式代碼;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3怎麼辦能選擇第三個li元素
#在css中,想要選擇第3個li元素,需要利用“ :nth-child(n)”選擇器。
:nth-child(n) 選擇器符合屬於其父元素的第 N 個子元素,不論元素的類型。
n 可以是數字、關鍵字或公式。
範例如下:
<html>
<head>
<style>
li:nth-child(3)
{
background:#ff0000;
}
</style>
</head>
<body>
<ul>
<li>雪碧</li>
<li>可乐</li>
<li>凉茶</li>
<li>咖啡</li>
</ul>
</body>
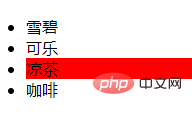
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css3怎麼辦能選擇第三個li元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!




