方法:1、使用color屬性將字體顏色設定的和背景色一致;2、使用text-shadow屬性為文字加陰影來實現下凹型字體效果,語法「text-shadow: -1px - 1px 1px #000, 1px 1px 1px #fff;」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
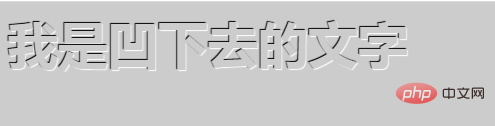
利用css3實作下凹型字型
#1、使用color屬性將文字顏色設定的與背景色一致
2.使用text-shadow屬性為文字加上陰影來實現下凹型字體效果
實作程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body {
background-color: #ccc;
}
div {
color: #ccc;
font: 700 50px "微软雅黑";
}
div {
text-shadow: -1px -1px 1px #000, 1px 1px 1px #fff;
}
</style>
</head>
<body>
<div>我是凹下去的文字</div>
</body>
</html>
(學習影片分享: css影片教學)
以上是怎麼利用css3實現下凹型字體的詳細內容。更多資訊請關注PHP中文網其他相關文章!




