css3中浮動佔有位置。 float浮動的元素可以脫離標準文件流,擺脫區塊級元素和行內元素的限制,但是沒有脫離文字流,因此仍然會佔據位置,其他的文字內容會按照順序繼續排列。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3中浮動佔有位置。
元素浮動的特性:
1、浮動的元素脫離了標準文件流,擺脫區塊級元素和行內元素的限制
2、浮動的元素存在相互貼靠的效果,當寬度不夠的時候,會出現自動換行
3、浮動的元素雖然脫離了標準文檔流,但是沒有脫離文字流,出現被字包圍的效果
float浮動跟position:absolute一樣擁有脫離文檔流的功能,但是float雖然脫離了文檔流但是仍然會佔據位置,其他的文字內容會按照順序繼續排列——如果你對所有的元素都設定了浮動,你會看到這幾個p並不會重疊,而是會順序排列。可以參考設定display:none,跟visible:hidden的效果。
其他盒子看不見被float的元素,但是其他盒子裡的文字看得見
float浮動:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动float和absolute区别</title>
<style>
.box{
width: 500px;
height: 300px;
border: 1px solid black;
margin: 0 auto;
position: relative;
}
.first {
width: 150px;
height: 100px;
/*float: left;*/
display: inline-block;
background: pink;
border: 10px solid red; /*增加了边框*/
}
.second {
width: 100px;
height: 100px;
background: blue;
display: inline-block;
float: left; /*只设置一个浮动*/
}
.third{
width: 50px;
height: 100px;
/*float: left;*/
display: inline-block;
background: green;
}
</style>
</head>
<body>
<div>
<div>123</div>
<div>456</div>
<div>789</div>
</div>
</body>
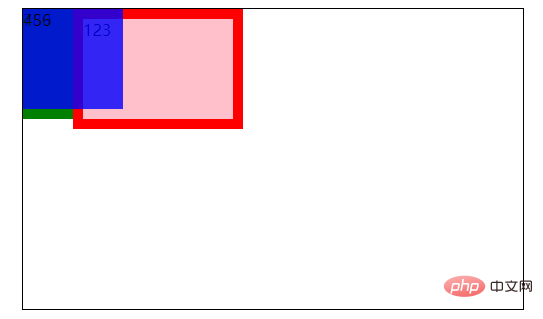
</html>將第27行設定改成position:absolute;如下圖

將第27行設定改成position:absolute;加上left:0;如下圖

範例3.脫離文件流比較
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动float和absolute区别</title>
<style>
.box{
width: 500px;
height: 300px;
border: 1px solid black;
margin: 0 auto;
position: relative;
}
.first {
width: 150px;
height: 100px;
/*float: left;*/
display: inline-block;
background: pink;
border: 10px solid red; /*增加了边框*/
}
.second {
width: 100px;
height: 100px;
background: blue;
display: inline-block;
position: absolute;
left:0;
opacity: 0.8
/*float: left;*/
}
.third{
width: 50px;
height: 110px;
float: left;
display: inline-block;
background: green;
/*position: absolute;*/
}
</style>
</head>
<body>
<div>
<div>123</div>
<div>456</div>
<div>789</div>
</div>
</body>
</html>
absolute是脫離文件流優先權更高
浮動解析
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{width:500px;height:500px;border: 5px solid green;}
.first {
width: 200px;
height: 200px;
border: 3px solid red;
float:left; /*左浮动*/
}
.second {
width: 150px;
height: 100px;
border: 3px solid blue;
}
.third{
width: 110px;
height: 100px;
border: 3px solid grey;
float:left; /*左浮动*/
}
</style>
</head>
<body>
<div>
<div>123</div>
<div>456</div>
<div>789</div>
</div>
<div>我是文字</div>
</body>效果圖:

#圖中
第一個元素紅色邊框-左浮動
第二個元素藍色邊框
第三個元素灰色邊框— —左浮動
註:浮動的意思就是脫離文檔流,什麼是浮動脫離文檔流呢?顧名思義,浮動就是相當於把元素漂浮在沒有設置浮動元素的上方(就好比如沒浮動的代表大地,浮動則相當於白雲一樣漂浮在天空,而自己則是在比白雲更高的高度俯瞰大地,你俯視哦那塊地被白雲遮住了,你只能看到白雲卻看不到大地,這就是浮動),從圖中就可以看出藍色邊框被紅色邊框覆蓋掉,怪異的是沒浮動的文字內容跑到了浮動之外,透過這些你大概也清楚了吧,float跟absolute都是脫離文檔流的區別。
看到這裡你可能會懷疑為什麼第三個元素灰色邊框會在紅框中間而不是上方呢?
答案:第二個元素沒有設定浮動,第三元素浮動是按第二個浮動的順序和位置去浮動的,第三個元素只有當第四個元素(未設定浮動的情況下)出現才能看出浮動在上方效果
浮動與定位的差異:
也會佔據原來的位置
定位會脫離文檔流,不佔據原來的位置
#如果三個元素都設定了浮動,則按順序位置並排在一排,產生的問題是會使父元素(沒設定寬高情況下)高度坍塌從而使邊框合併,解決的方法就是清除浮動。
若第二個元素設定了寬高,則第三個元素浮動會漂浮在寬高之外。
浮動float的原本作用是為了實現文字環繞效果
#(學習影片分享:css影片教學)
以上是css3中浮動佔有位置嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!



