什麼是Puppeteer函式庫?能做什麼?怎麼使用?下面這篇文章就來跟大家介紹一下Puppeteer函式庫,了解一下Node.js中使用Puppeteer函式庫的方法,希望對大家有幫助!

Puppeteer是Google官方出品的一個透過DevTools協定控制headless Chrome的 Node函式庫。可以透過Puppeteer的提供的api直接控制Chrome模擬大部分使用者操作來進行UI Test或作為爬蟲存取頁面來收集數據。 中文文件
https://zhaoqize.github.io/puppeteer-api-zh_CN/#/
npm i puppeteer
yarn add puppeteer
#如何使用:
// 引入 Puppeteer 模块
let puppeteer = require('puppeteer')
//puppeteer.launch实例化开启浏览器
async function test() {
//可以传入一个options对象({headless: false}),可以配置为无界面浏览器,也可以配置有界面浏览器
//无界面浏览器性能更高更快,有界面一般用于调试开发
let options = {
//设置视窗的宽高
defaultViewport:{
width:1400,
height:800
},
//设置为有界面,如果为true,即为无界面
headless:false,
//设置放慢每个步骤的毫秒数
slowMo:250
}
let browser = await puppeteer.launch(options);
// 打来新页面
let page = await browser.newPage();
// 配置需要访问网址
await page.goto('http://www.baidu.com')
// 截图
await page.screenshot({path: 'test.png'});
//打印pdf
await page.pdf({path: 'example.pdf', format: 'A4'});
// 结束关闭
await browser.close();
}test()
// 获取页面内容
//$$eval函数,使回调函数可以运行在浏览器中,并且可以通过浏览器的方式进行输出
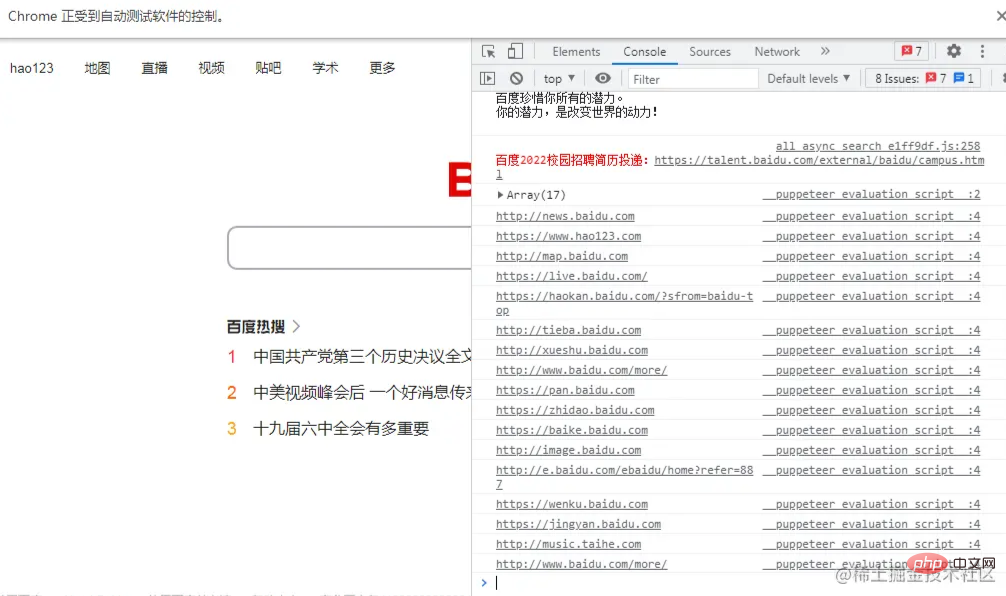
await page.$$eval('#head #s-top-left a',(res) =>{
//console.log(res);
res.forEach((item,index) => {
console.log($(item).attr('href'));
})
})
// 监听console.log事件
page.on('console',(...args) => {
console.log(args);
})
// 获取页面对象,添加点击事件
ElementHandle = await page.$$('#head #s-top-left a')
ElementHandle[0].click();
// 通过表单输入进行搜索
inputBox = await page.$('#form .s_ipt_wr #kw')
await inputBox.focus() //光标定位在输入框
await page.keyboard.type('Node.js') //向输入框输入内容
search = await page.$('.s_btn_wr input[type=submit]')
search.click() //点击搜索按钮
爬蟲實踐
很多網頁透過user-agent來判斷設備,可以透過page.emulate(options)來進行模擬。 options有兩個配置項,一個為userAgent,另一個為viewport可以設定寬度(width)、高(height) 、螢幕縮放(deviceScaleFactor)、是否是行動端(isMobile)、有無touch事件(hasTouch)。
const puppeteer = require('puppeteer');
const devices = require('puppeteer/DeviceDescriptors');
const iPhone = devices['iPhone 6'];
puppeteer.launch().then(async browser => {
const page = await browser.newPage();
await page.emulate(iPhone);
await page.goto('https://www.example.com');
// other actions...
await browser.close();
});iPhone6造訪某網站,其中devices是puppeteer內建的一些常見裝置的模擬參數。
Tip:有些網站需要掃碼,但是相同網域的其他網頁卻有登錄,就可以嘗試去可以登入的網頁登入完利用cookie造訪過掃碼。
更多強大功能參考官方文件:https://zhaoqize.github.io/puppeteer-api-zh_CN/#/##更多node相關知識,請造訪:nodejs 教學
以上是淺析Node.js中怎麼使用Puppeteer函式庫的詳細內容。更多資訊請關注PHP中文網其他相關文章!



