方法:1、利用「position:absolute」樣式將圖片元素設定為絕對定位樣式;2、利用clip屬性來截取絕對定位樣式的圖片即可,語法為「圖片元素{clip:rect (top,right,bottom,left);}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
如何用css截取部分圖片
#在css中,可以利用clip屬性來截取部分圖片,該屬性能夠對絕對定位的元素進行裁切。
因此我們需要先將圖片設定為絕對定位樣式,然後再利用clip屬性截取即可。
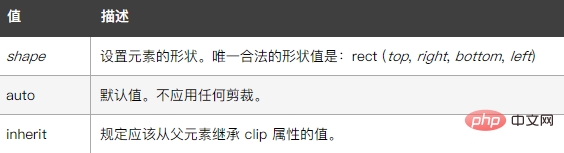
clip屬性可能的值如下:

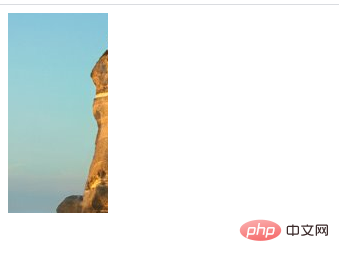
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img{
position:absolute;
clip:rect(0px 100px 200px 0px);
}
</style>
</head>
<body>
<img src="1118.02.png" alt="">
</body>
</html>輸出結果:

(學習影片分享:css影片教學)
以上是如何用css截取部分圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!




