在css中vw與vh的區別:vw單位可以根據視窗的寬度自動改變大小,“1vw”是視窗寬度的“1%”;vh單位可以根據視窗的高度自動改變大小,“ 1vh”是視窗高度的“1%”。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css中vw與vh的區別是什麼
#在css中,vw與vh的區別是:
vw單位可以根據視窗的寬度自動改變大小,1vw是視窗寬度的1%;
vh單位可以根據視窗的高度自動改變大小,1vh是視窗高度的1%;
vw是css的屬性,和px,rem等類似,屬於長度單位。在瀏覽器中, 1 vw = viewport 的寬度/100
根據這個特性,vw 可以幫助我們實現行動裝置自適應佈局,其優點在於所見即所得,甚至優於rem,因為完全不用使用額外的計算。
推薦和sass、less這種css預處理語言一起使用,因為其可以定義變數及函數,會在使用vw上提供巨大幫助。
vm、vh、vmin、vmax是一種視窗單位,也是相對單位。它相對的不是父節點或頁面的根節點。而是由視窗(Viewport)大小來決定的,單位 1,代表類似 1%。視窗(Viewport)是你的瀏覽器實際顯示內容的區域—,換句話說是你的不包含工具列和按鈕的網頁瀏覽器。
具體描述如下:
vw:視窗寬度的百分比(1vw 代表視窗的寬度為1%)
vh:視窗高度的百分比
# vmin:取目前Vw和Vh中較小的那一個值
vmax:取目前Vw和Vh中較大的那一個值
vh和vw相對於視口的高度和寬度, 1vh 等於1/100的視窗高度,1vw 等於1/100的視窗寬度例如:瀏覽器高度900px,寬度為750px, 1 vh = 900px/100 = 9 px,1vw = 750px/100 = 7.5 px , 很容易實現與同螢幕等高的框。
範例如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>vh_CSS参考手册_web前端开发参考手册系列</title>
<style>
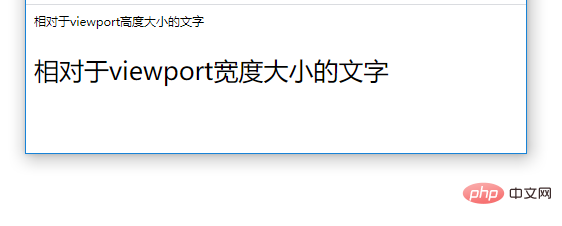
.p1{font-size:5vh;}
.p2{font-size:5vw;}
</style>
</head>
<body>
<p class="p1">相对于viewport高度大小的文字</p>
<p class="p2">相对于viewport宽度大小的文字</p>
</body>
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css中vw與vh的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




