方法:1、利用「元素{animation:名稱時間}」語句給元素綁定動畫,並設定動畫所需的時間;2、利用「@keyframes 名稱{100%{height:改變後高度值;}}」語句,設定改變元素高度的動畫動作,實現緩慢改變元素高度效果。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼會緩慢改變元素高度
在css中,可以利用animation屬性和@keyframes 規則來實現元素縮放的動畫效果,透過@keyframes 規則,能夠創造動畫。
創建動畫的原理是,將一套 CSS 樣式逐漸改變為另一套樣式。在動畫過程中,您能夠多次改變這套 CSS 樣式。
以百分比來規定改變發生的時間,或透過關鍵字 "from" 和 "to",等價於 0% 和 100%。 0% 是動畫的開始時間,100% 動畫的結束時間。為了獲得最佳的瀏覽器支持,您應該始終定義 0% 和 100% 選擇器。
利用height屬性設定動畫的動作。此屬性用於設定元素的高度。
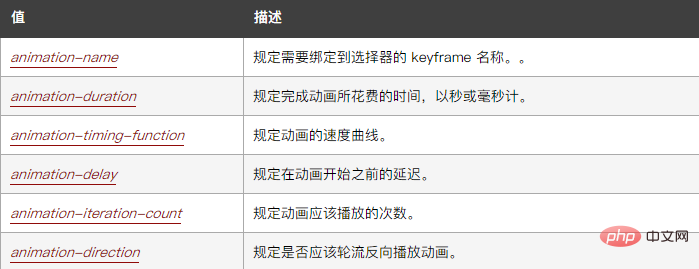
animation屬性的語法格式如下:
animation: name duration timing-function delay iteration-count direction;

#範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
background-color:pink;
animation:fadenum 5s;
}
@keyframes fadenum{
100%{height:300px;}
}
</style>
</head>
<body>
<div></div>
</body>
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css如何緩慢改變元素高度的詳細內容。更多資訊請關注PHP中文網其他相關文章!




