在css樣式中,星號代表的是“所有元素”,“*”選擇器能夠選取所有的元素或一個元素中的所有子元素。使用「*」選擇器來設定樣式,會統一設定所有元素的樣式,語法為「*{css屬性:屬性值;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css樣式中星號代表什麼
#在css中,星號代表的是“所有元素”,“*”選擇器能夠選取所有的元素或一個元素中的所有元素。
星號選擇器(*)表示選取所有的元素
* 選擇器選取所有元素。
* 選擇器也能選取另一個元素中的所有元素
注意:*選擇器比較消耗性能,盡量避免使用,應使用更精確的選擇器選擇元素。
範例如下:
<html>
<head>
<style>
*{
background-color:yellow;
}
</style>
</head>
<body>
<h1>欢迎来到我到的主页</h1>
<div class="intro">
<p id="firstname">我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
</div>
<p>我最好的朋友是米老鼠。</p>
</body>
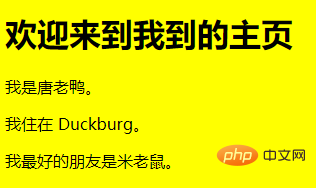
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css樣式中星號代表什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




