Vue3中Composition API的核心用法
什麼是Composition API?
Composition API也叫組合式API,是Vue3. x中的新特性。透過建立Vue元件,我們可以將介面的可重複部分提取到可重複使用的程式碼區段中,沒有Composition API之前Vue相關業務的程式碼需要配置到option的特定區域,如果在大型專案中這種方式會導致後期的維護性比較複雜,同時程式碼可重複使用性不高,Vue3的Composition API就是解決這個問題的。
在setup使用ref和reactive定義響應式資料
使用ref和reactive定義資料前,需要從vue中解構。
import {ref,reactive} from 'vue';ref和reactive都可以定義響應式數據,定義的數據在Vue模板中可以直接獲取,但是如果透過方法獲取的話,ref和reactive定義的數據在獲取上有一定的差異,ref定義的需要透過value屬性間接獲取,reactive定義的資料可以直接取得,在修改這兩類資料也是如此。
export default {
setup() {
// 使用ref定义响应式数据
const title = ref("这是一个标题");
// 使用reactive定义响应式数据
const userinfo = reactive({
username: "张三",
age: 20
});
// 获取reactive中的属性可以直接获取
const getUserName = () => {
alert(userinfo.username)
};
// 获取ref中的数据需要通过value属性
const getTitle = () => {
alert(title.value)
};
const setUserName = () => {
// 修改reactive中的属性可以直接修改
userinfo.username = "修改后的张三"
};
const setTitle = () => {
// 修改ref中的属性,需要通过value
title.value = "这是修改后的标题"
};
return {
title,
userinfo,
getUserName,
getTitle,
setTitle,
setUserName
}
},
data() {
return {
msg: "这是Home组件的msg"
}
},
methods: {
run() {
alert('这是Home组件的run方法')
}
}
}可以使用v-model直接進行雙向資料綁定。
<input type="text" v-model="title"> <input type="text" v-model="userinfo.username">
toRefs解構響應式物件資料
之所以需要toRefs是因為透過toRefs解構的資料還具有響應式的特性,透過傳統的拓展運算子進行解構則不具備了響應式的特性,這就是為什麼需要toRefs的原因。
從vue中解構出toRefs
import {ref,reactive,toRefs} from 'vue';setup的返回資料中進行如下的修改
return {
title,
userinfo,
getUserName,
getTitle,
setTitle,
setUserName,
...toRefs(article)
}setup中的計算屬性
#setup中的計算屬性和一般的計算屬性類似,差別在於無法讀取this。
setup() {
let userinfo = reactive({
firstName: "",
lastName: ""
});
let fullName = computed(() => {
return userinfo.firstName + " " + userinfo.lastName
})
return {
...toRefs(userinfo),
fullName
}
}readonly:深層的唯讀代理
#readonly存在的意義是能夠將響應式物件轉換為普通的原始物件。
引入readonly。
import {computed, reactive,toRefs,readonly} from 'vue'給readonly傳入響應式物件。
let userinfo = reactive({
firstName: "666",
lastName: ""
});
userinfo = readonly(userinfo);setup中的watchEffect
setup中的watchEffect具有以下幾個特點。
能夠監聽setup中的資料變化,資料一旦變化就會執行watchEffect中的回呼函數。
及時setup中的資料沒有變化,初始的時候也會執行一次。
setup() {
let data = reactive({
num: 1
});
watchEffect(() => {
console.log(`num2=${data.num}`);
});
setInterval(() => {
data.num++;
},1000)
return {
...toRefs(data)
}
}setup中的watch
使用watch監控資料的基本方法。
setup() {
let keyword = ref("111");
watch(keyword,(newData,oldData) => {
console.log("newData是:",newData);
console.log("oldData是:",oldData);
})
return {
keyword
}
}watch與watchEffect的差異
watch在首次頁面渲染的時候不會執行,但watchEffect會。
watch能夠取得到資料狀態變化前後的值。
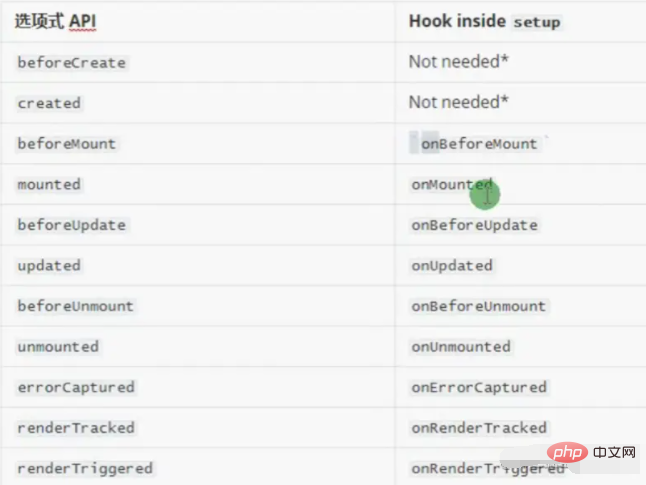
setup中的生命週期鉤子函數

#在setup中生命週期鉤子類似於直接呼叫一個函數。
setup() {
let keyword = ref("111");
watch(keyword,(newData,oldData) => {
console.log("newData是:",newData);
console.log("oldData是:",oldData);
})
onMounted(() => {
console.log('onMounted');
})
onUpdated(() => {
console.log('onUpdated');
})
return {
keyword
}
}setup中的props
父元件進行傳值。
<Search :msg="msg" />
宣告接收
props: ['msg'],
setup(props) {
console.log(props);
}Provide與inject
有時,我們需要將資料從父元件傳遞到子元件,但是如果父元件到子元件是一個嵌套很深的關係,透過props進行傳遞將變得很麻煩,這種情況下,我們可以使用provide和inject來實現。
一般用法
根元件透過provide傳遞資料。
export default {
data() {
return {
}
},
components: {
Home
},
provide() {
return {
title: "app组件里面的标题"
}
}
}需要接收資料的元件透過inject宣告接收
export default {
inject: ['title'],
data() {
return {
}
},
components: {
}
}宣告接收後可以直接使用。
<template>
<div class="container">
这是Location组件
{{title}}
</div>
</template>provide能夠取得this中的資料
export default {
data() {
return {
title: "根组件的数据"
}
},
components: {
Home
},
provide() {
return {
title: this.title
}
}
}注意:上面的一般用法中,如果父元件中的資料發生了變化,子元件的不會發生變化,因此建議使用下面的composition API中的provide與inject能夠實現同步變化。
setup中的provide與inject
根元件
import Home from './components/Home.vue'
import {ref,provide} from 'vue'
export default {
setup() {
let title = ref('app根组件里面的title');
let setTitle = () => {
title.value = "改变后的title"
}
provide("title",title);
return {
title,
setTitle
}
},
data() {
return {
}
},
components: {
Home
}
}用到資料的元件
import {inject} from 'vue'
export default {
setup() {
let title = inject('title');
return {
title
}
},
data() {
return {
}
},
components: {
}
}與props不同的是,子元件中的資料如果使用了雙向資料綁定會同步到父元件。
推薦學習:《最新的5個vue.js影片教學精選》
以上是介紹Vue3中Composition API及其核心用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
