設定元素絕對定位使用的CSS屬性是“position”,只需要將position屬性的值設為“absolute”即可,語法“元素{position:absolute;}”;設定為絕對定位的元素會從文件流完全刪除,並相對於其包含區塊定位。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
設定元素絕對定位使用的CSS屬性是「positon」。
position屬性規定元素的定位類型,只需要將positon屬性的值設為「absolute」即可實現絕對定位。
設定為絕對定位的元素會從文件流程完全刪除,並相對於其包含區塊定位,包含區塊可能是文件中的另一個元素或初始包含區塊。元素原先在正常文件流程中所佔的空間會關閉,就好像該元素原來不存在一樣。元素定位後產生一個區塊級框,而不論原來它在正常流中產生何種類型的框。
絕對定位基本特徵
#絕對定位的第一個特徵是會從文檔流中脫離,不受其他元素影響,定位是「絕對」的,所以稱之為絕對定位,如果是相對定位,會受其他元素影響,則定位是「相對」的;
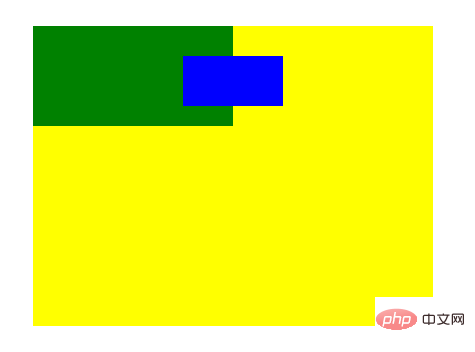
#未使用定位:即元素在正常文件流當中
<div class="frame">
<div id="div1"></div>
<div id="div2"></div>
</div>.frame {
margin: 0 auto;
margin-top: 50px;
width: 400px;
height: 300px;
background-color: yellow;
}
#div1 {
width: 100px;
height: 50px;
background-color: blue;
}
#div2 {
width: 200px;
height: 100px;
background-color: green;
}當我們給元素加上絕對定位的時候,元素會脫離目前文檔流;
#div1 {
position: absolute;
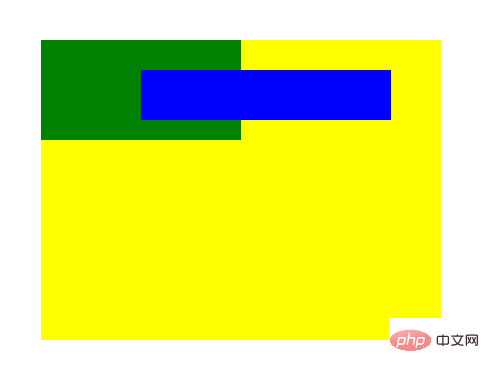
}#也就是說絕對定位的元素再文檔流中沒有位置,它從文檔流中脫離了出來,後面的元素會填入它原來的位置;
絕對定位的第二個特徵在於定位位置相對於第一個具有定位屬性(即position 為relative 或absolute )的祖先元素;
#div1 {
top: 30px;
}當給絕對定位元素設定定位值時,該元素會延著DOM樹向上查找,直到找到一個具有定位屬性的祖先元素,則定位相對於該元素,在該例子中,由於其祖先元素都沒有定位屬性,則該絕對定位元素會相對於body體進行定位;如果給其父元素加上一個定位屬性,則該絕對定位元素會相對於這個父元素;
.frame {
position: relative;
/* 或者 position: absolute; */
}#絕對定位高階特性
絕對定位元素的第一個高級特性就是其具有自動伸縮的功能,當我們將width 設置為auto 的時候(或者不設置,默認為auto ),絕對定位元素會根據其left和right 自動伸縮其大小( 注意:請牢記絕對定位元素的定位值是相對於第一個具有定位屬性的祖先元素);
#div1 {
width: auto;
left: 100;
right: 50px;
}
根據第一個高階特性,我們可以衍生出第二個高階特性,由於絕對行為元素具有自動伸縮的功能,如果width 值為auto 此時如果我們設定left 和right 都為0,則該元素會填滿其相對的元素,如果此時我們將寬度設為固定值,這是絕對定位元素會優先取left 值作為定位標誌( 這個標準適用於從左向右讀的文檔流中,而在少數從右往左讀的文檔流中,則優先取right)。如果這時我們將 margin 設為 auto ,則絕對定位元素會呈現居中狀態;
#div1 {
margin: auto;
width: 100px;
left: 0;
right: 0;
}
其实并不一定非要设置成0,在 margin: auto 下,只要 left 和 right 的值相等,且不超过其 相对元素减去该绝对定位元素 width 的一半,就可以实现居中;如果其 left 超出了范围,那么会取 left 的值作为定位( 从左向右的文档流); /* 至于在范围能的值不等情况,大家可以自行测试一下 */
以上例子均在水平方向实现,那么垂直方向是怎么样的呢?其实垂直方向的作用效果是一样,垂直方向同样可以自动拉伸,同理我们也可以实现垂直方向上的自动居中;
#div1 {
top: 0;
bottom: 0;
}
和水平居中有一点不同的是,无论 top 和 bottom 的值设置为多少,只要相等,就可以垂直居中。
(学习视频分享:css视频教程)
以上是設定元素絕對定位使用的CSS屬性是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!





