在css中,可以利用“:visited”選擇器和color屬性來設置鏈接點擊後的顏色,“:visited”選擇器用於選取已被訪問的鏈接,color屬性用於設置鏈接字體的顏色,語法為「連結元素:visited{color:顏色值;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼設定連結點擊後的顏色
#在css中,想要設定連接點擊後的顏色,可以利用:visited選擇器和color屬性來實現。
:visited 選擇器用於選取已被存取的連結。 color屬性用於設定元素字體的顏色。
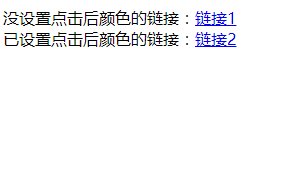
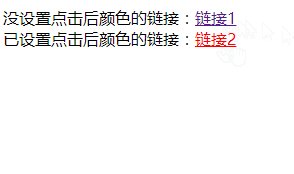
範例如下:
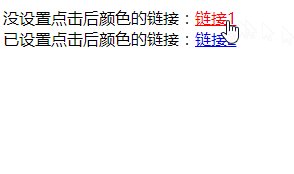
輸出結果:

#大家有興趣的話,可以繼續造訪:css影片教學。
以上是css如何設定連結點擊後的顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!




