在css樣式中,有文字描邊樣式。可以利用「text-stroke」屬性為文字元素設定描邊樣式,該屬性可以設定文字描邊的厚度和顏色,語法為「文字元素{text-stroke:width color;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css樣式中有文字描邊嗎
css樣式中有文字描邊。
在css中,可以利用text-stroke屬性來為文字設定描邊樣式,該屬性是一個複合屬性。設定或檢索物件中的文字的描邊。
也可以分開來寫,text-stroke-width:設定或檢索物件中的文字的描邊厚度,text-stroke-color :設定或檢索物件中的文字的描邊顏色。
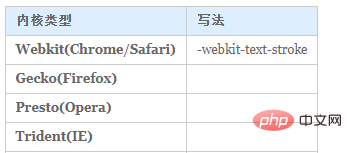
寫法:

範例如下:
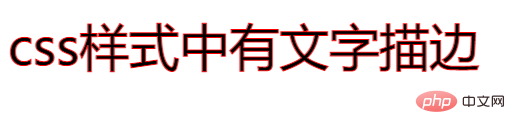
輸出結果:

大家有興趣的話,可以繼續訪問:css影片教學。
以上是css樣式中有文字描邊嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!




