方法:1、利用span標籤將需要改變格式的文字包裹起來,語法為「指定文字」;2、利用選擇器選取指定的span標籤元素,並設定不同的樣式即可,語法為「span物件{css屬性,屬性值;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼設定相同行字的格式不同
#在css中,想要設定同一行文字格式不同,可以利用span標籤將需要改變格式的文字包裹起來。
標籤被用來組合文件中的行內元素。然後透過選取指定的span標籤元素,來設定這些指定的文字格式。
HTML 元素是內嵌元素,可用作文字的容器。
元素也沒有特定的意義。
與 CSS 一同使用時, 元素可用於為部分文字設定樣式屬性。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.one{
font-family:"楷体";
}
.two{
font-family:"宋体";
}
.three{
color:red;
}
</style>
</head>
<body>
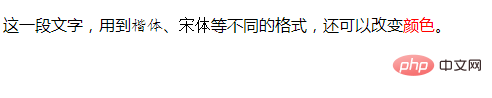
<p>这一段文字,用到<span class="one">楷体</span>、<span class="two">宋体</span>等不同的格式,还可以改变<span class="three">颜色</span>。</p>
</body>
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css如何設定同一行字的格式不同的詳細內容。更多資訊請關注PHP中文網其他相關文章!




