方法:1、為文字元素的父元素新增「position:relative」樣式將其設為絕對定位樣式;2、為文字元素新增「position:absolute;bottom:0」樣式,將文字元素設定為相對定位樣式,並使文字元素靠下排列。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css如何讓文字靠下排列
#在css中,利用position屬性將文字元素設定為絕對定位樣式,將文字元素的父元素設定為相對定位樣式。
利用bottom 屬性規定元素的底部邊緣。此屬性定義了定位元素下外邊距邊界與其包含區塊下邊界之間的偏移。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:300px;
height:300px;
border:1px solid #000;
position:relative;
}
p{
position:absolute;
bottom:0;
padding:0;
margin:0;
}
</style>
</head>
<body>
<div>
<p>文字靠下</p>
</div>
</body>
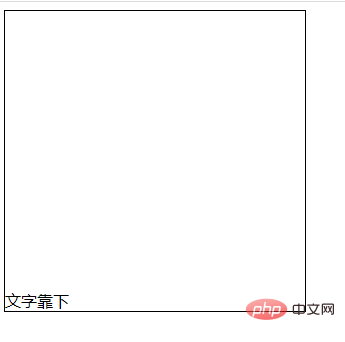
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css如何讓文字靠下排列的詳細內容。更多資訊請關注PHP中文網其他相關文章!




