css3動畫類型有3種:1、使用transition屬性實現的漸變動畫;2、使用transform屬性實現的轉變動畫;3、使用animation屬性和「@keyframes」規則實現的自訂動畫。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css實作動畫主要有3種方式,第一種是:transition實作漸變動畫,第二種是:transform轉變動畫,第三種是:animation實作自訂動畫,以下具體講一下3種動畫的實作方式。
我們先來看看transition的屬性:
timing-function具體的值可以看下面的表格:
| 值 | 描述 |
|---|---|
| #linear | 勻速(等於cubic-bezier (0,0,1,1)) |
| ease | 從慢到快到慢(cubic-bezier(0.25,0.1,0.25,1)) |
| ease-in | 慢慢變快(等於cubic-bezier(0.42,0,1,1)) |
| ease-out | 慢慢變慢(等於cubic-bezier(0,0,0.58,1)) |
| ease-in-out | 先變快到慢(等於cubic-bezier(0.42,0,0.58,1)),漸顯漸隱效果 |
| cubic-bezier(n ,n,n,n) | 在cubic-bezier 函數中定義自己的值。可能的值是0 至1 之間的數值 |
| delay: 動畫效果的延遲觸發時間(單位ms或s) |
下面我們來看一個完整的例子:
<div class="base"></div>
.base {
width: 100px;
height: 100px;
display: inline-block;
background-color: #0EA9FF;
border-width: 5px;
border-style: solid;
border-color: #5daf34;
transition-property: width,height,background-color,border-width;
transition-duration: 2s;
transition-timing-function: ease-in;
transition-delay: 500ms;
/*简写*/
/*transition: all 2s ease-in 500ms;*/
&:hover {
width: 200px;
height: 200px;
background-color: #5daf34;
border-width: 10px;
border-color: #3a8ee6;
}
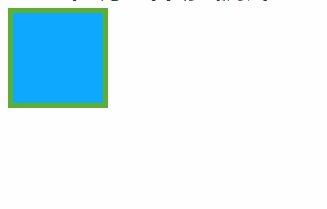
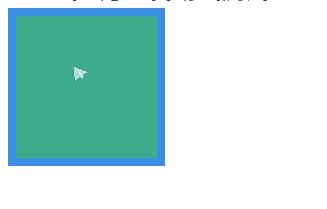
}運行效果:

可以看到,滑鼠移上去的時候,動畫延遲0.5s開始,並且由於
border-color沒有設定到transition-property裡面,所以是沒有漸層動畫的。
transform屬性套用於2D 或 3D轉換。此屬性允許我們能夠對元素進行旋轉、縮放、傾斜、移動這四類操作.一般是配合transition的屬性一起使用。
none:定義不進行任何轉換,一般用來註冊掉該轉換。
transform-functions:定義要轉換的型別函數。主要有:
1、旋轉(rotate):主要分為2D旋轉和3D旋轉。 rotate(angle),2D 旋轉,參數為角度,如45deg;rotate(x,y,z,angle),3D旋轉,圍繞原地到(x,y,z)的直線進行3D旋轉;rotateX(angle) ,沿著X軸進行3D旋轉;rotateY(angle);rotateZ(angle);
#2、縮放(scale):一般用於元素的大小收縮設定。主要類型同上,有scale(x, y)、scale3d(x, y, z)、scaleX(x)、scaleY(y)、scaleZ(z),其中x、y、z為收縮比例。
3、 傾斜(skew):主要用於對元素的樣式傾斜。 skew(x-angle, y-angle),沿著x和y軸的2D傾斜轉換;skewX(angle),沿著x軸的2D傾斜轉換;skew(angle),沿著y軸的2D傾斜轉換。
4、移動(translate):主要用於將元素移動。 translate(x, y),定義向x和y軸移動的像素點;translate(x, y, z),定義像x、y、z軸移動的像素點;translateX(x);translateY(y); translateZ(z)。
<h5>transition配合transform一起使用</h5> <div class="base base2"></div>
.base2{
transform:none;
transition-property: transform;
&:hover {
transform:scale(0.8, 1.5) rotate(35deg) skew(5deg) translate(15px, 25px);
}
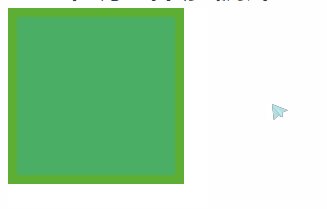
}運行效果:
#可以看到盒子發生了旋轉,傾斜,平移,放大。
為了實現更靈活的動畫效果,css3也提供了自訂動畫的功能。
(1) name:需要綁定到選擇器的keyframe名稱。
(2) duration:完成該動畫需要花費的時間,秒或毫秒。
(3) timing-function:跟transition-linear一樣。
(4) delay:設定動畫在開始之前的延遲。
(5) iteration-count:設定動畫執行的次數,infinite為無限次迴圈。
(6) direction:是否輪詢反向播放動畫。 normal,預設值,動畫應該正常播放;alternate,動畫應該輪流反向播放。
<h5 class="title">animate自定义动画</h5> <div class="base base3"></div>
.base3 {
border-radius: 50%;
transform:none;
position: relative;
width: 100px;
height: 100px;
background: linear-gradient(
35deg,
#ccffff,
#ffcccc
);
&:hover {
animation-name: bounce;
animation-duration: 3s;
animation-iteration-count: infinite;
}
}
@keyframes bounce{
0% {
top: 0px;
}
50% {
top: 249px;
width: 130px;
height: 70px;
}
100% {
top: 0px;
}
}運行效果:
#可以看到,自訂動畫能實現更靈活的動畫效果,包括了第一種和第二種動畫的所有功能,而且屬性也更全面。
(學習影片分享:css影片教學)
以上是css3動畫類型有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!



