控制清單樣式的屬性:1、“list-style-type”,設定清單標記的類型;2、“list-style-position”,設定標記的放置位置;3、“list-style -image”,將影像設為清單標記;4、“list-style”。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
列表(List) 屬性
| #屬性 | 說明 | CSS |
|---|---|---|
| list-style | 在一個宣告中設定所有的清單屬性 | 1 |
| list-style- image | 將影像設定為清單項目標記 | 1 |
| #list-style-position | ##設定清單項目標記的放置位置1 | |
| #設定清單項目標記的型別 | ##1 |
對於無序列表,屬性取值如下:1. none,沒有標記符;2. disc(預設值),填入的圓;3. circle,空心圓; 4. square,填滿的正方形。
對於有序列表,該屬性取值如下:1. decimal,數字;2. decimal-leading-zero,前面加0的數字;3. lower-alpha,小寫字母;4. upper- alpha,大寫字母;5. lower-roman,小寫羅馬字母;6. upper-roman,大寫羅馬字母。
(2)list-style-position: 此屬性用於宣告清單標誌相對於清單項目內容的位置。外部 (outside) 標誌會放在離清單項目邊框邊界一定距離處,不過這距離在 CSS 中未定義。內部 (inside) 標誌處理為好像它們是插入在清單項目內容最前面的行內元素一樣。對於巢狀列表,可以使用值inherit,規定應該從父元素繼承 list-style-position 屬性的值。
(3)list-style-image:指定圖像作為標記。使用方式如下:
li { list-style-image: url("haha.gif") }需要注意的是,如果正在使用嵌套列表,該屬性會繼承父元素,為了防止繼承,須將list-style-image設定為none。
(4)list-style:簡寫形式可以一次表達以上三個屬性中的多個屬性,可以任意順序出現。
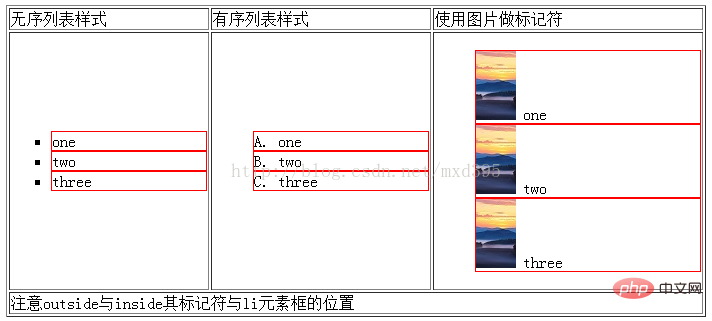
測試效果圖如下:

CSS程式碼如下:
li { border: red solid thin; }
ul { list-style: square outside }
ol { list-style: upper-alpha inside; }
ul.one { list-style: url("test1.jpg") inside; }HTML程式碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <html> <head> <meta charset="utf-8" /> <base href="/testsmarty/templates/"></base> <title>CSS控制列表样式</title> <link rel="stylesheet" type="text/css" href="test1.css"> </head> <body> <table width="700" border="1"> <tr> <td>无序列表样式</td> <td>有序列表样式</td> <td>使用图片做标记符</td> </tr> <tr> <td> <ul> <li>one</li> <li>two</li> <li>three</li> </ul> </td> <td> <ol> <li>one</li> <li>two</li> <li>three</li> </ol> </td> <td> <ul class="one"> <li>one</li> <li>two</li> <li>three</li> </ul> </td> </tr> <tr> <td colspan="3">注意outside与inside其标记符与li元素框的位置</td> </tr> </table> </body> </html>
(學習影片分享:
css影片教學以上是css中利用什麼屬性控制清單的樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!



