在javascript中,事件由事件來源、事件類型和事件處理程序三個部分構成。 「事件來源」指觸發事件的元素,「事件類型」指事件的觸發方式,「事件處理程序」指事件觸發後要執行的程式碼(函數形式)。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
什麼是事件?
事件是指可以被JavaScript偵測到的行為,是一種「觸發-回應」的機制。這些行為指的就是頁面的載入、滑鼠的點擊/雙擊、滑鼠指標滑某個區域等具體的動作,它對實作頁面的互動效果有著非常重要的作用。
事件由事件來源、事件類型和事件處理程序3部分所構成,又稱為「事件三要素」。
事件三要素
事件來源:觸發(被)事件的元素
#事件類型:事件的觸發方式(例如滑鼠點擊或鍵盤點擊)
事件處理程序:事件觸發後要執行的程式碼(函數形式)
#以上的三個要素可以簡單理解為「誰觸發了事件」、「觸發了什麼事件」、「觸發了事件之後要做什麼」。
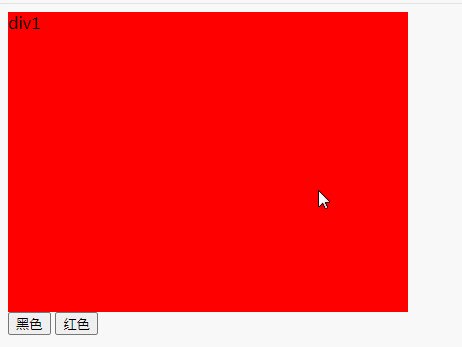
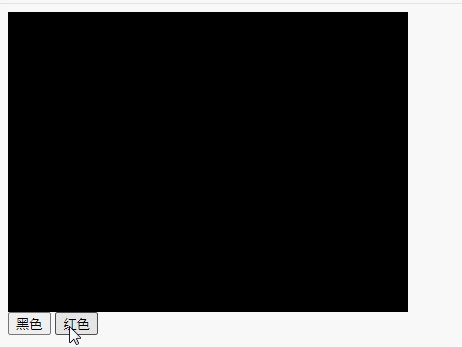
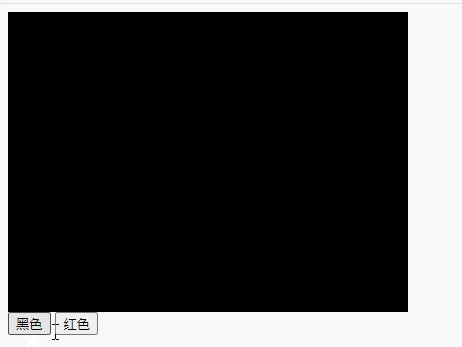
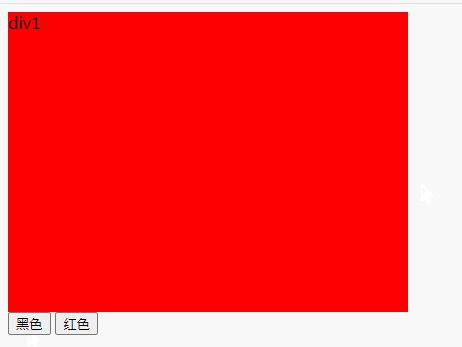
範例:透過點擊按鈕改變div的顏色
#事件來源:按鈕元素
事件類型:滑鼠點選
事件處理程序:test(eventObj)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
//js如何访问元素的style属性,进行样式修改
function test(eventObj) {
//怎么知道button1被按,还是button2被按下
//window.alert(eventObj.value);
if(eventObj.value == "黑色") {
//获取div1
var div1 = document.getElementById("div1");
div1.style.background = "black";
} else if(eventObj.value == "红色") {
var div1 = document.getElementById("div1");
div1.style.background = "red";
}
}
</script>
</head>
<body>
<div id="div1" style="width: 400px; height: 300px; background: red;">div1</div>
<input type="button" value="黑色" onclick="test(this)" />
<input type="button" value="红色" onclick="test(this)" />
</body>
</html>
【相關推薦:javascript學習教學】
#以上是javascript事件由什麼組成的詳細內容。更多資訊請關注PHP中文網其他相關文章!

