在html5中,details標籤用來描述文件或文件某個部分的細節;details標籤內可以配合使用summary標籤,用以為details定義標題;標題是可見的,當使用者點擊標題時,會顯示出details內容。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
在html5中,details標籤用來描述文件或文件某個部分的細節。
與
範例:
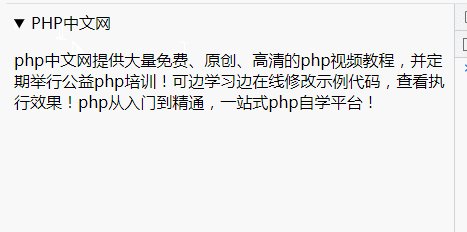
<!DOCTYPE HTML> <html> <body> <details> <summary>PHP中文网</summary> <p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!</p> </details> </body> </html>

推薦教學:《html影片教學》
以上是html5標籤details怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



