javascript關係運算子有:1、「==」等於運算子;2、「===」全等運算子;3、「!=」不相等運算子;4、「!= =」不全等運算子;5、「<」小於運算子;6、「>」大於運算子;7、「>=」大於等於運算子;8、「<=」小於等於運算子。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
關係運算子
透過關係運算子可以比較兩個值之間的大小關係
如果關係成立它會回傳true,如果關係不成立立即回傳false。
| 運算子 | #名稱 | #範例 |
|---|---|---|
| # #等於 | x == y 表示如果x 等於y,則為真 | |
| #=== | 全等 | x === y 表示如果x 等於y,且x 和y 的型別也相同,則為真 |
| #!= | ##不相等x != y 表示如果x 不等於y,則為真 | |
| 不全等 | x !== y 表示如果x 不等於y,或x 和y 的型別不同,則為真 | |
| 小於 | x < y 表示如果x 小於y,則為真 | |
| 大於 | x > y 表示如果x 大於y,則為真 | |
| 大於或等於 | x >= y 表示如果x 大於或等於y,則為真 |
小於或等於x <= y 表示如果x 小於或等於y,則為真
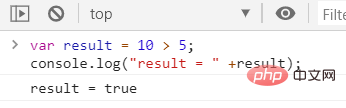
 ⑴判斷符號左側的值是否大於右側的值
⑴判斷符號左側的值是否大於右側的值
⑵如果關係成立,傳回true;如果關係不成立,則傳回false。
⑶範例1:關係成立
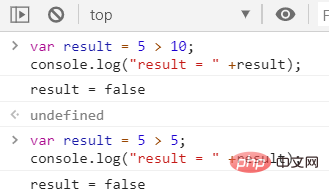
⑷範例1:關係不成立
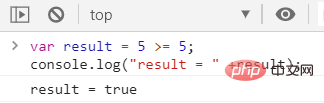
 # #2、大於等於(>=)
# #2、大於等於(>=)
判斷符號左邊的值是否大於或等於右邊的值
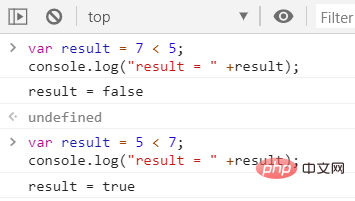
3、小於號(<)
如果關係成立,傳回true;如果關係不成立,則傳回false 。
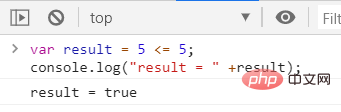
 4、小於等於(<=)
4、小於等於(<=)
判斷符號左邊的值是否小於或等於右邊的值
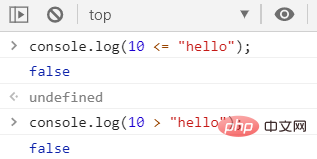
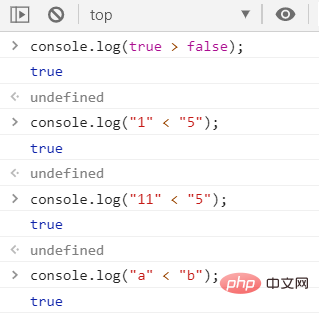
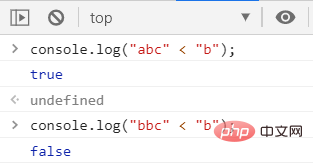
 5、非數值的情況
5、非數值的情況


⑷比較字元編碼時,是一位一位進行比較;

以上是javascript關係運算子有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

