jq去掉html標籤的方法:1、使用remove(),語法「$("選擇器").remove()」;2、使用empty(),語法「$("選擇器" ).empty()」;3、使用detach(),語法「$("選擇器").detach()」。

本教學操作環境:windows7系統、HTML5&&jquery1.10.2版、Dell G3電腦。
jQuery去掉html標籤
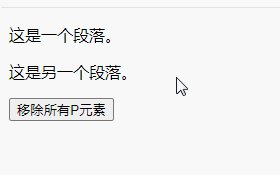
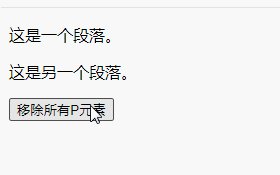
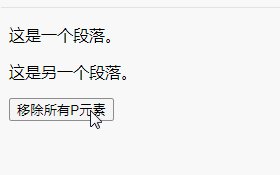
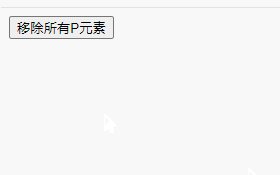
#方法1:使用remove()
remove()方法移除被選元素,包括所有的文字和子節點。
此方法也會移除被選取元素的資料和事件。

方法2:使用empty()方法
empty() 方法移除所有選取元素的子節點和內容。
注意:此方法不會移除元素本身,或它的屬性。

方法3:使用detach()方法
detach() 方法移除被選元素,包括所有的文本和子節點。然後它會保留資料和事件。
該方法會保留移除元素的副本,允許它們在以後被重新插入。

相關影片教學推薦:jQuery教學(影片)
以上是jq怎麼去掉html標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!




