在css中,可以利用“background-size”屬性來設定背景圖片自適應大小,該屬性用於設定背景圖片的大小,只需為背景圖片元素添加“background-size:cover;”樣式,即可使背景圖片的大小自適應。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼設定背景圖片自適應大小
#在css中,可以利用background-size屬性設定背景圖片的自適應大小,此屬性用於指定背景圖片大小。當此屬性的值為cover時,此時會保持影像的縱橫比並將影像縮放成將完全覆蓋背景定位區域的最小大小。
下面我們透過設定頁面背景圖片自適應來看一下,範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
background-image:url("1118.02.png") ;
background-size:cover;
}
</style>
</head>
<body>
</body>
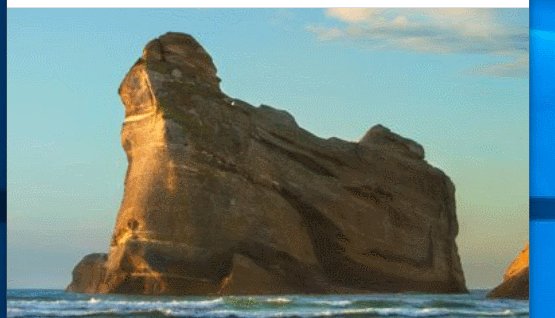
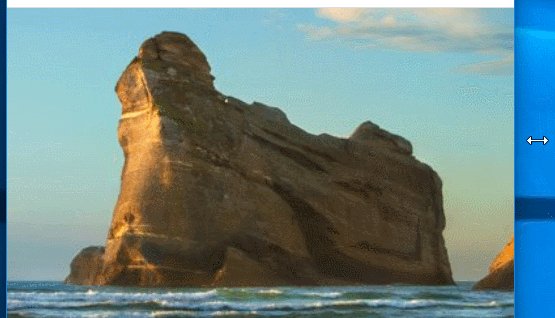
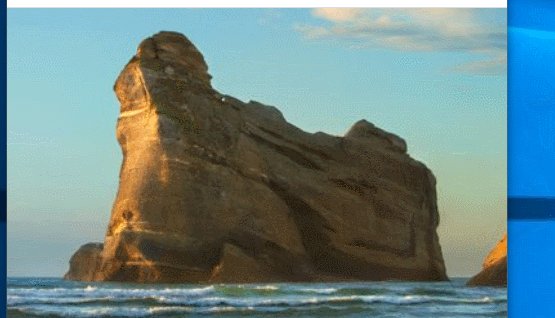
</html>輸出結果:

(學習視頻分享:css影片教學)
以上是css怎麼設定背景圖片自適應大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!




