css中,可利用filter屬性和brightness()函數來讓圖片變暗,filter屬性用於設定圖片元素的可視效果,配合brightness()使用可調整圖片的亮度,語法為“圖片元素{filter:brightness(亮度值);}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼讓圖片變暗些
#在css中,我們可以利用filter屬性讓圖片變暗,該屬性用於設置元素的視覺效果,當屬性的值為brightness()時,可以設定圖片的敏感程度。
為圖片套用一種線性乘法,使其看起來更亮或更暗。如果值是0%,影像會全黑。值是100%,則影像無變化。其他的值對應線性乘數效果。值超過100%也是可以的,影像會比原來更亮。如果沒有設定值,預設是1。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
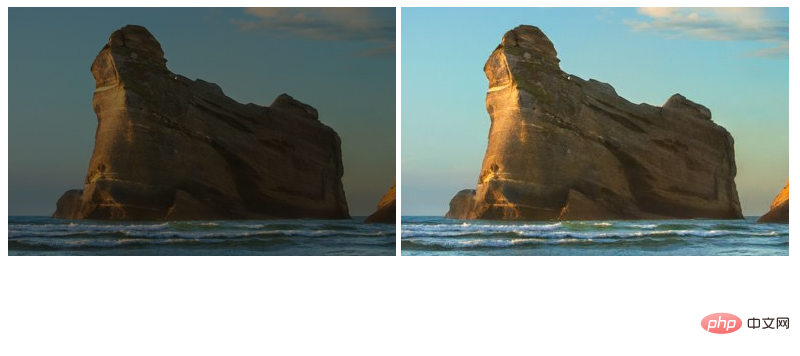
filter: brightness(50%);
}
</style>
<img src="1118.02.png" class="img1" alt="css怎麼使圖片變暗些" >
<img src="1118.02.png" class="img2" alt="css怎麼使圖片變暗些" >
</body>
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css怎麼使圖片變暗些的詳細內容。更多資訊請關注PHP中文網其他相關文章!




