vscode中怎麼建置一個Java專案?以下這篇文章為大家介紹一下在vscode中建立Java專案的方法,希望對需要的朋友有幫助!

多年來,Java開發一直被三大IDE主宰-Eclipse、InelliJ IDEA和NetBeans。但我們還有其他好的選擇。在越來越多的通用多語言程式碼編輯器中,Visual Studio Code已經成為一個佼佼者,它提供了令人印象深刻的Java支援。 VS Code也為其他技術堆疊提供了一流的支持,包括前端JavaScript框架、Node.js和Python。
Visual Studio Code應該是你的下一個Java IDE嗎?本文介紹如何使用Visual Studio Code用Spring建構企業級Java後端,並將其與Svelte JavaScript前端連結。
要完成本教學的構建,你需要安裝Java和Maven。如果你還沒有的話,你還需要為你的系統安裝最新的Visual Studio Code發行版。這是一個簡單的安裝過程。
現在讓我們直接進入一個新專案。你將使用Spring Initializr來創建一個新的Spring Boot Web應用程式。開啟VS Code,點擊左下角的擴充圖示。這將讓你搜尋可用的插件(有很多)。鍵入 "spring init",你會看到Spring Initializr Java支援擴充。如圖1所示,安裝它。
圖1.安裝Spring Initializr擴充
#一旦安裝完成(不會花很長時間),你可以透過指令行使用它,可以用Ctrl-Shift-P(或從主選單中View -> Command Palette)來存取。開啟命令列,輸入 "spring init",你會看到新安裝的指令。運行它。
現在跟著嚮導走。你可以接受大多數預設。
在新增依賴項時,新增Spring Boot Web和Spring DevTools。 (你可以稍後透過右鍵點選POM檔案並選擇 "新增啟動器 "來新增更多的依賴項)。你還要為項目選擇一個位置;只要在你的本機驅動器上選擇一個方便的位置。
一旦新專案被建立並載入到你的工作區,你可以透過輸入Ctrl-Shift-`或從Terminal -> New Terminal來開啟一個命令列終端。
在終端機中,輸入mvn spring-boot:run。第一次這樣做時,Maven會下載新的依賴項。完成後,開發伺服器將開始運作。你可以透過開啟瀏覽器,造訪localhost:8080來驗證這一點。你會看到一個預設的 "not found "錯誤頁面,因為我們還沒有定義任何路由,但這可以驗證伺服器已經啟動並在監聽。
你可以按Ctrl-Shift-P鍵,輸入 "Demo",調出DemoApplication.java文件,快速存取文件。打開它,你會看到一個典型的獨立的Spring Boot啟動器應用程式。
現在我們要安裝Java擴充包,它為我們提供了各種功能,例如IntelliSense和上下文敏感的資源創建。回到擴充功能選單,輸入 "Java擴充",然後安裝Java擴充包。最後,加入Spring Boot擴充包。 現在你會注意到,當你開啟DemoApplication.java檔案時,VS Code會在原始檔中提供執行和偵錯指令。
在這一點上,Visual Studio Code理解Java,並且會提示你。 "這個專案包含Java,你想要導入它嗎?"繼續,選擇 "總是"。一旦這樣做了,VS Code就能對Java進行自動完成等操作。
我們來新增一個REST控制器。開啟檔案視圖(左側選單的左上方),右鍵/src/com/jay/demo,選擇 "New File"。將檔案命名為MyController.java,如清單1所示。
清單1.VS程式碼中的Java
#package com.jay.demo;
public class MyController {
}首先,用@RestController來註解這個類別。請注意,在安裝了擴充功能後,你有完全的自動完成支援。 還需要注意的是,你總是可以透過把遊標放在你需要幫助的地方,然後輸入Ctrl-space來請求IntelliSense和自動完成,這將使VS Code根據你目前的位置提供建議。如果你用過Eclipse,你就會很熟悉,這是同一個熱鍵。
在新的MyController類別中,開始輸入 "Get...",你會得到一個自動完成的GetMapping片段;繼續並選擇它。這將建立一個基本的GET映射,我們將對其進行修改,如清單2所示。
清單2 基本的GET映射
@RestController
public class MyController {
@GetMapping(value="/")
public String getMethodName(@RequestParam(required = false) String param) {
return "test";
}
}現在如果你打開localhost:8080,你會看到一個簡單的 "測試 "回應。 注意,由於Spring DevTools和spring-boot:run,伺服器正在自動重新載入變更。
現在讓我們打開一個新的終端機--你可以透過選擇Terminal -> Split-Terminal來並排運行終端。在新的終端機中,進入一個方便的目錄(不在Java專案內),建立一個新的Svelte前端,其指令如清單3所示。
清單3 Svelte的前端鷹架
npx degit sveltejs/template vs-java-frontend cd vs-java-frontend npm install npm run dev
現在你應該可以瀏覽到localhost:5000,並看到Svelte的問候頁面。
接下來,在檔案總管中右鍵點選Demo專案下,選擇 "新增資料夾到工作區"。導航到我們剛剛用Svelte建立的前端專案。這將把前端加入VS Code中,作為專案工作區的一部分,所以我們可以編輯它。 現在將Svelte for VS Code擴充功能新增至VS Code,使用與上方新增Java擴充功能時相同的流程。一旦擴充被安裝,VS Code將能夠同時處理前端的JavaScript框架和後端的Java。
我們可以透過使用Ctrl-Shift-P開啟app.svelte文件,並將腳本修改為清單4的樣子來測試前端與後端的通訊。 清單4 後端通訊
<script>
export let name;
async function loadData(){
let response = await fetch("http://localhost:8080");
name = await response.text();
}
loadData();
</script>清單4運行一個函數,向我們的後端端點發射一個簡單的GET請求,並將回應放入name變量,然後反映在標記中。
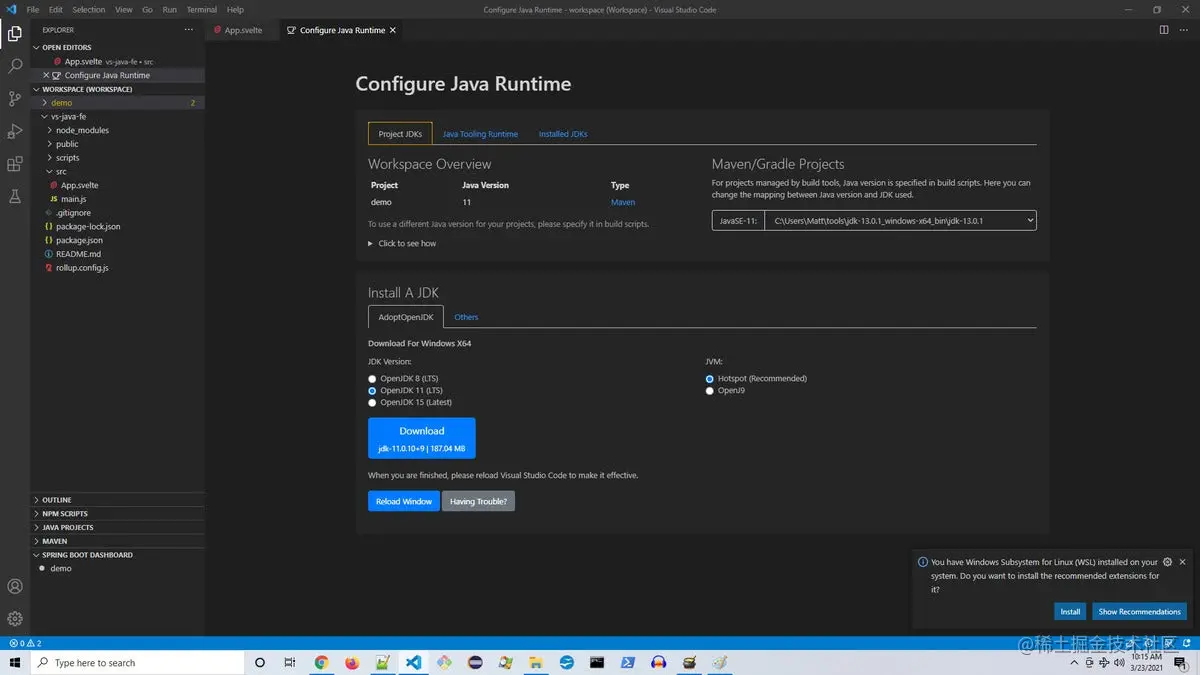
要取得有關和設定你的Java執行時間的信息,你可以開啟命令列(Ctrl-Shift-P)並開啟 "設定Java執行時間"。你會看到一個類似圖2的畫面。
圖2.設定Java執行階段

#注意,VS Code已經偵測到你所安裝的JDK,並且確定哪些項目在使用哪個版本。它還允許你從IDE中安裝新的版本。
在VS Code中除錯你的Java也很簡單。如果演示應用程式正在運行,請停止它。右鍵點選DemoApplication文件,選擇Debug。 Spring Boot將以調試模式運作。
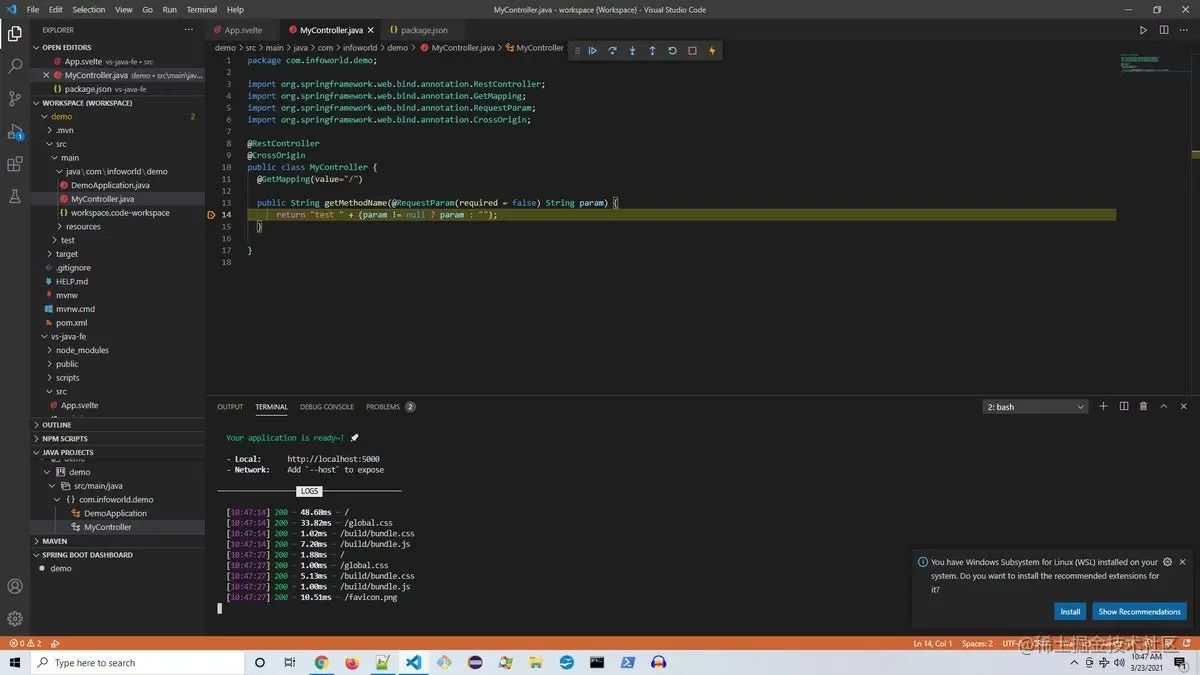
開啟MyController,雙擊第14行左邊的紅點,設定一個中斷點。現在重新載入localhost:5000頁面。斷點會被抓住,你會看到一個像圖3一樣的螢幕。
圖3.除錯一個Java檔案

# 注意選單列允許你繼續、進入、跨步等。從這裡你有完整的程式碼調試能力,包括從底部的調試控制台獲得變數狀態和運行命令的能力。
現在打開DemoApplicationTests.java文件,它是由Spring Initializr創建的。注意到有一個 "運行測試 "開啟。點擊這個。 (你也可以右鍵點選該文件,選擇 "運行Java"。)
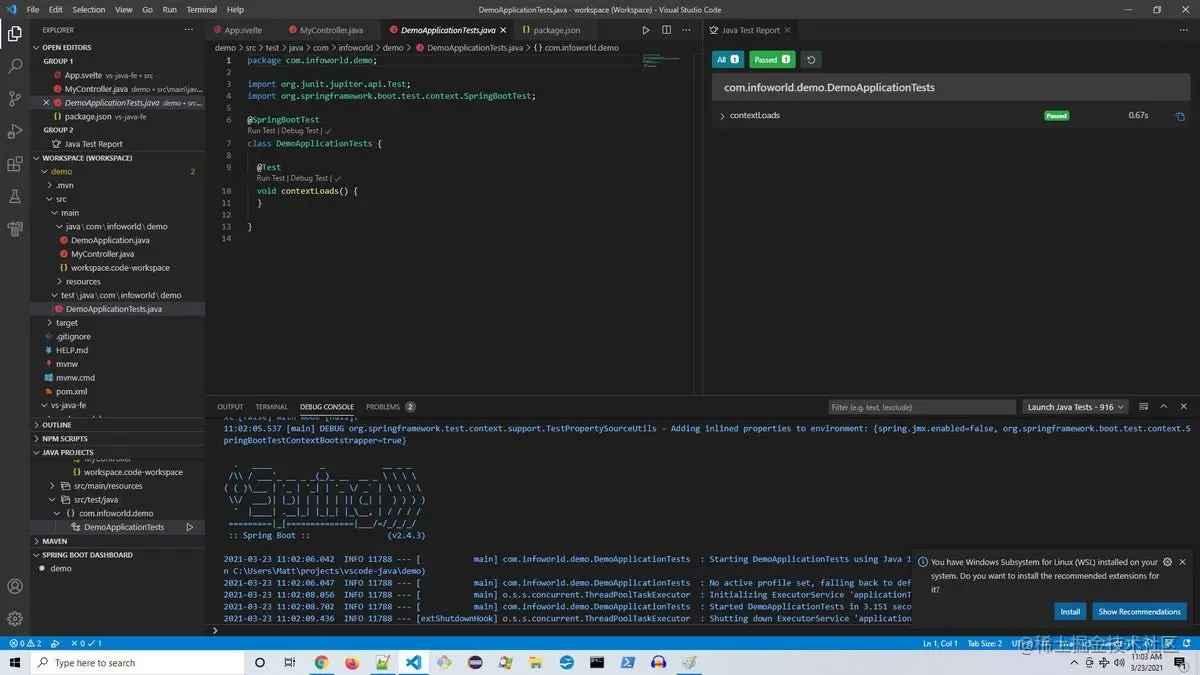
測試將運行,一個複選標記將變得可用 - 這允許你查看測試運行結果,如圖4所示。
圖4.查看JUnit結果

當你關閉VS Code時,它會提示你儲存工作區配置,建議命名為workspace.code-workspace。儲存配置,當你再次開啟專案時,你會發現所有的設定都已到位。
在Visual Studio Code中發現的Java功能可以與更傳統的Java IDE中的功能相媲美,並安裝了正確的擴充功能。不同的是。 VS Code往往更輕巧,反應更快,而且通常都能正常工作,不需要大驚小怪。
這種速度和簡易性與無縫使用其他技術堆疊的能力相結合--意味著你不必換檔到一個新的環境或與配置打交道--使VS Code成為Java開發的一個引人注目的選擇。
更多關於VSCode的相關知識,請造訪:vscode教學! !
以上是聊聊vscode中怎麼搭建一個Java項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!

