在css中,可以利用「font-size」屬性來修改table中td元素的字體大小,該屬性的作用就是設定元素的字體大小,只需為td元素加上「font-size:字體大小值;”樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼修改table中td元素的字體大小
在css中,可以使用font-size屬性來設定表格文字的大小。以下舉例說明css如何設定表格中的字體大小。
範例如下:
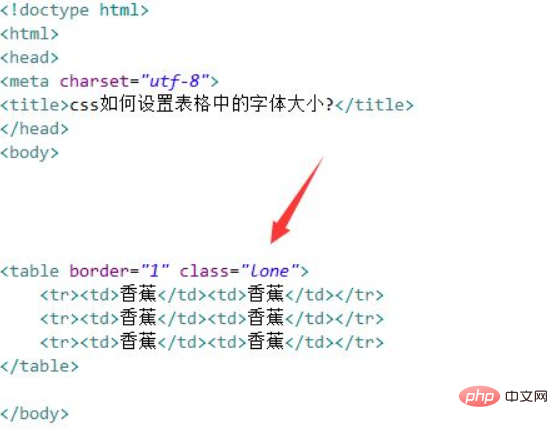
1、新建一個html文件,命名為test.html,用於講解css如何設定表格中的字體大小。建立一個表格,用於測試。設定table標籤的class屬性為lone。

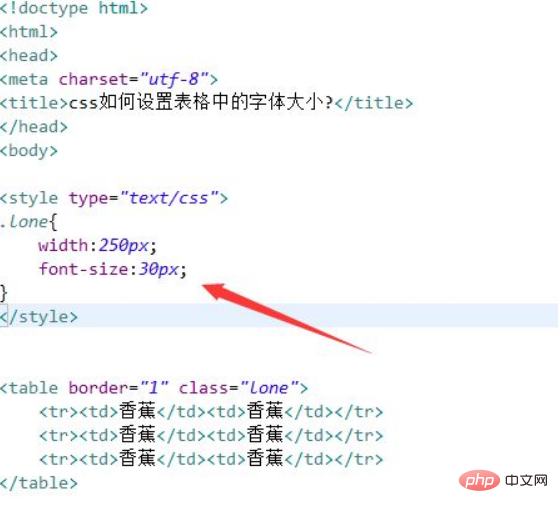
2、在css標籤內,透過class定義表格的樣式 ,定義它的寬度為250px。使用font-size屬性設定表格文字的大小為30px。

在瀏覽器中開啟test.html文件,查看實現的效果。

總結:
#1、建立一個表格,設定table標籤的class屬性為lone。
2、在css標籤內,透過class定義表格的樣式 ,定義它的寬度為250px。
3、在css標籤內,使用font-size屬性設定表格文字的大小為30px。
4、在瀏覽器開啟test.html文件,查看實現的效果。
(學習影片分享:css影片教學)
以上是css怎麼修改table中td元素的字體大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!




