在css中,可以利用「background-size:cover;」樣式讓圖片充滿螢幕,「background-size」屬性的作用是設定背景圖片的大小,當屬性值為「cover」時,背景圖片就會擴展至足夠大,使背景圖片完全充滿螢幕。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
哪個css樣式能讓圖片充滿螢幕
#在css中可以利用background-size屬性讓圖片充滿整個螢幕,首先我們將圖片設定為body的背景圖片這時候再通過background-size屬性即可使圖片充滿螢幕,該屬性的作用是規定背景圖像的尺寸。
當該屬性的值為cover時,把背景圖像擴展至足夠大,以使背景圖像完全覆蓋背景區域。背景影像的某些部分也許無法顯示在背景定位區域。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>title</title>
</head>
<body style="background-image: url(1118.02.png);">
<style>
body{
background-size: cover;
}
</style>
</body>
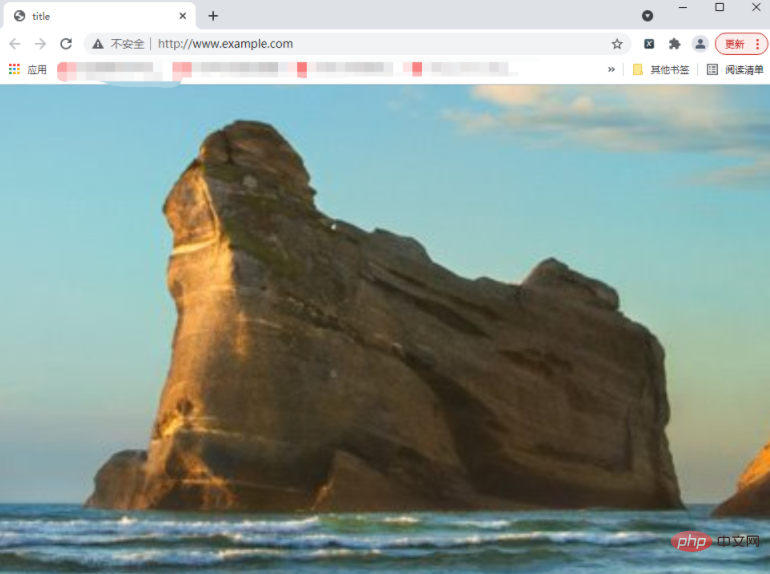
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是哪個css樣式能讓圖片充滿螢幕的詳細內容。更多資訊請關注PHP中文網其他相關文章!




