jquery將p改值的方法:1、新建一個html文件,並使用p元素創建一行文字;2、創建一個button按鈕並綁定onclick點擊事件;3、使用text()方法獲得p標籤的內容;4、使用text()方法重新賦值p標籤即可。

本文操作環境:windows7系統、jquery-2.1.4版、DELL G3電腦
jquery 怎麼將p改值?
jQuery取得並且修改P標籤內的值
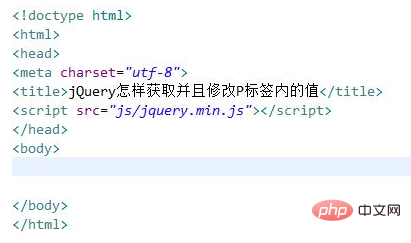
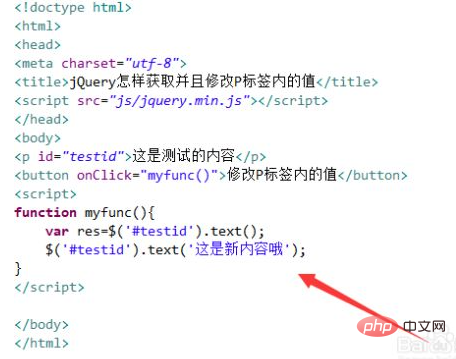
#新建一個html文件,命名為test.html,用於講解jQuery怎麼取得並且修改P標籤內的值。

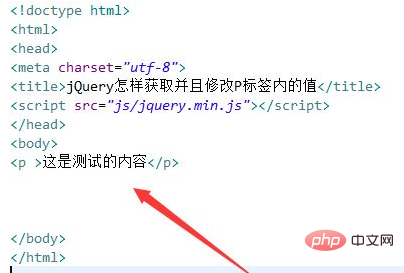
在test.html檔案內,使用p元素建立一行文字,文字內容為「這是測試的內容」。

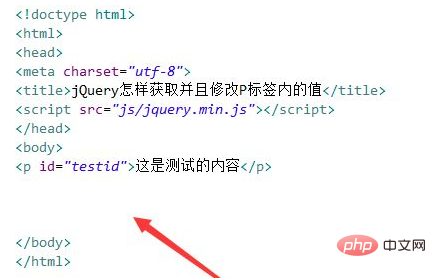
在test.html檔案內,為p標籤新增一個id屬性,用於下面取得p標籤物件。

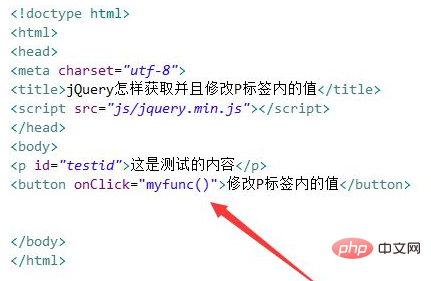
在test.html檔案內,建立一個button按鈕,給button綁定onclick點擊事件,當按鈕被點擊時,執行myfunc()函數。

在js標籤內,建立myfunc()函數,在函數內,透過id取得p標籤對象,使用text()方法取得p標籤的內容,再使用text()方法重新賦值p標籤。

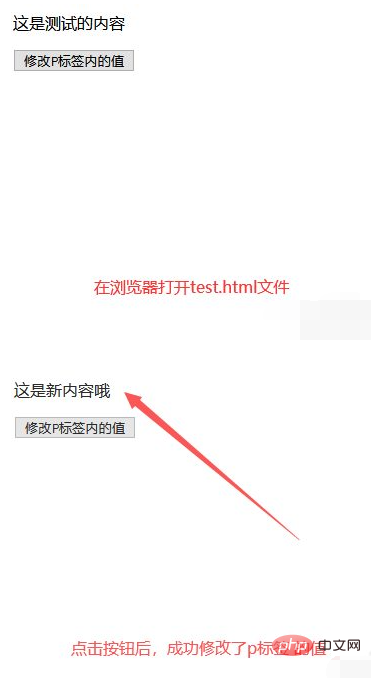
在瀏覽器中開啟test.html文件,點擊按鈕,查看實現的效果。

推薦學習:《jquery影片教學》
以上是jquery 怎麼將p改值的詳細內容。更多資訊請關注PHP中文網其他相關文章!

