jquery選定元素修改屬性的方法:1、利用「$(指定元素)」語句取得指定元素物件;2、利用attr()方法來修改已取得到元素物件的屬性,語法為「元素物件.attr(attribute,value)」。

本教學操作環境:windows7系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼選定元素並修改屬性
#我們可以透過attr()方法來修改元素的屬性,attr() 方法設定或傳回被選元素的屬性值。
根據該方法不同的參數,其工作方式也有所差異。語法為:
$(selector).attr(attribute,value)
下面我們透過範例來看如何選取元素並且修改其屬性值,範例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$(".hang").attr("height","180");
});
});
</script>
</head>
<body>
<button>设置指定元素的height属性</button>
<table border="1">
<tr class="hang">
<th>Month</th>
</tr>
<tr>
<td>January</td>
</tr>
<tr>
<th>Month</th>
</tr>
<tr>
<td>January</td>
</tr>
</table>
</body>
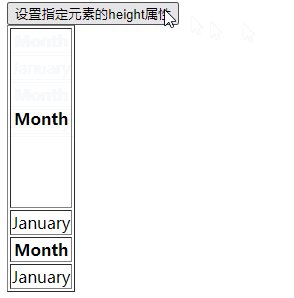
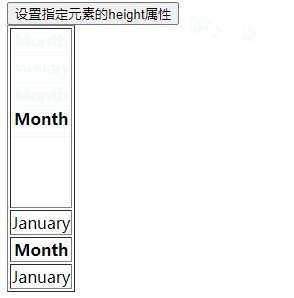
</html>輸出結果:

以上是jquery怎樣選定元素並修改屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!


