jquery修改某一行值的方法:1、利用eq()方法取得指定行元素對象,語法為「元素對象.eq(行元素的索引)」;2、利用html()方法來修改已取得指定行元素物件的值,語法為「行元素物件.html(修改後的值)」。

本教學操作環境:windows7系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼修改某一行的值
#我們可以利用html方法和eq()方法來修改某一行的值。
eq() 方法傳回帶有被選元素的指定索引號的元素。索引號碼從 0 開頭,所以第一個元素的索引號碼是 0(不是 1)。
語法為:
$(selector).eq(index)
html() 方法傳回或設定被選元素的內容 (inner HTML)。如果此方法未設定參數,則傳回被選元素的目前內容。
語法為:
$(selector).html(content)
下面我們透過範例來看怎麼修改某一行的值,範例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("tr").eq(0).html("<td>hello</td>");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>Month</th>
</tr>
<tr>
<td>January</td>
</tr>
<tr>
<th>Month</th>
</tr>
<tr>
<td>January</td>
</tr>
</table>
<button class="btn1">改变第一行的元素的内容</button>
</body>
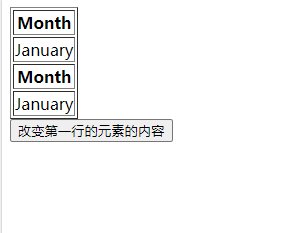
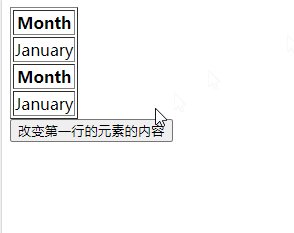
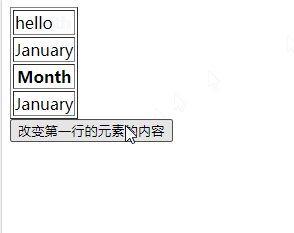
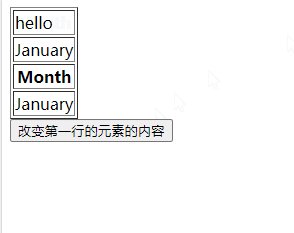
</html>輸出結果:

相關影片教學推薦:jQuery影片教學
以上是jquery怎麼修改某一行的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!


