在css中,可以利用「:active」選擇器和「background-image」屬性來實現滑鼠點擊顯示圖片效果,語法為「元素:active{background-image:url(圖片路徑); }」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼實現滑鼠點擊後顯示圖片效果
#可以透過:active選擇器和background-image屬性來實現滑鼠點擊後顯示圖片效果,:active 選擇器用於選擇活動連結。在一個連結上點擊時,它就會成為活動的(啟動的)。 background-image屬性用於設定點擊後顯示的圖片。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 400px;
height: 300px;
border: 1px solid red;
}
div:active{
background-image: url(1118.02.png);
background-size: 400px;
}
</style>
</head>
<body>
<div>鼠标点击div盒子</div>
</body>
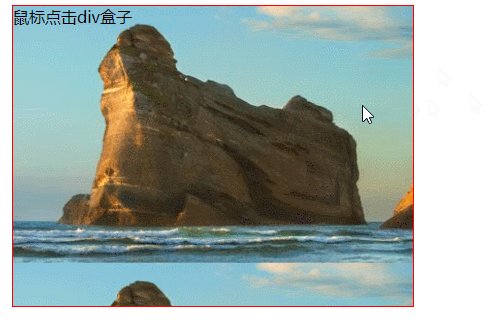
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css怎麼實現滑鼠點擊後顯示圖片效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!



