在css中,可以利用「box-shadow」屬性來實現圖片邊緣模糊效果,只需要給圖片元素添加「box-shadow:0 0 模糊距離 陰影大小 #ffffff inset;」樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼實現圖片邊緣模糊效果
#我們可以透過box-Shadow 屬性來實現圖片邊緣模糊的效果。
該屬性的語法如下:
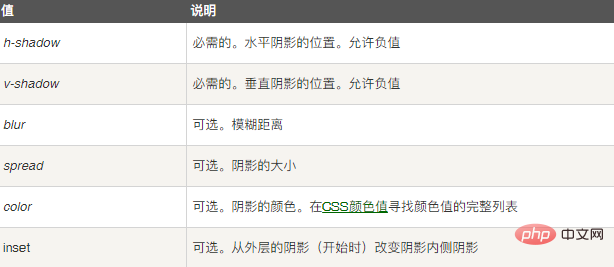
box-shadow: h-shadow v-shadow blur spread color inset;
其中,box-Shadow 屬性把一個或多個下拉陰影加入到框上。此屬性是一個用逗號分隔陰影的列表,每個陰影由 2-4 個長度值、一個可選的顏色值和一個可選的 inset 關鍵字來規定。省略長度的值是 0。

下面我們透過範例來看一下,範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img-edge-cover {
width: 180px;
height: 180px;
position: relative;
}
.img-edge-cover:after {
position: absolute;
content: '';
width: 100%;
height: 100%;
top: 0;
left: 0;
box-shadow:0 0 50px 30px #ffffff inset;
}
.img-edge-cover img{
width: 180px;
height: 180px;
display: block;
margin-bottom: 20px;
}
</style>
<div class="img-edge-cover">
<img src="1118.02.png" alt="photo">
</div>
</body>
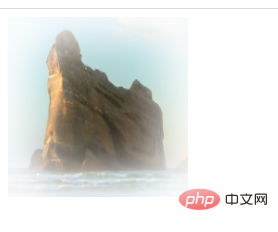
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css怎麼實現圖片邊緣模糊效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




