
Bootstrap中怎麼彈出警告框(Alerts)?以下這篇文章透過程式碼實例來講解Bootstrap5警告框組件的用法,希望對大家有幫助!

大家看到Alerts這個字不要跟js中的Alert警告視窗混淆,二者沒什麼連結。 Bootstrap5警告框,官方的定義是為典型使用者操作提供上下文回饋訊息,並提供少量可用且靈活的警報訊息。官方的定義有些讓人摸不著頭腦,一般來說警告框其實起名叫訊息提醒比較合適一點,通常在視窗右下角或右上角提醒「您有幾個未讀訊息」之類的。 【相關推薦:《bootstrap教學》】
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>警告窗口组件</title>
</head>
<body>
<div>
<br><br><br>
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<strong>老刘!</strong> 你收到一条站内短信,<a href="#">点此查看</a>
<button type="button" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>警告框比較簡單,由一個容器和一個關閉按鈕組成,其中關閉按鈕可以省略,可以透過js定時關閉,例如設定成顯示30秒後關閉。下面是一個最簡單的訊息框範例。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>警告窗口组件</title>
</head>
<body>
<div class="alert alert-primary">
老刘!你收到一条站内短信。
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>上面例子,除了在容器中用alert標誌這是個警告框之外,還有個alert-primary類,設定警告框的背景顏色。下面列出了警告框的所有常用顏色。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>警告窗口组件</title>
</head>
<body>
<div>
<br><br><br>
<div class="alert alert-primary" role="alert">
alert-primary
</div>
<div class="alert alert-secondary" role="alert">
alert-secondary
</div>
<div class="alert alert-success" role="alert">
alert-success
</div>
<div class="alert alert-danger" role="alert">
alert-danger
</div>
<div class="alert alert-warning" role="alert">
alert-warning
</div>
<div class="alert alert-info" role="alert">
alert-info
</div>
<div class="alert alert-light" role="alert">
alert-light
</div>
<div class="alert alert-dark" role="alert">
alert-dark
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>使用.alert-link 公用程式類別可以在任何警報中快速提供匹配的彩色鏈接,下面我僅給出三種顏色的對比。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>彩色链接</title>
</head>
<body>
<div>
<br><br><br>
<div class="alert alert-primary" role="alert">
A simple primary alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-secondary" role="alert">
A simple secondary alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-success" role="alert">
A simple success alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
<br><br>
<div class="alert alert-primary" role="alert">
A simple primary alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-secondary" role="alert">
A simple secondary alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-success" role="alert">
A simple success alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
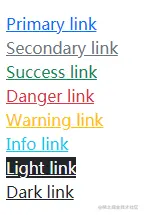
</html>在《Bootstrap5中文手冊》助理分類中的彩色連結中,可以使用link-*類別對連結著色。與text-*類別不同,這些類別具有:hover和:focus狀態。彩色連結不是警告框特有的,對所有連結都有效,所以下面沒用警告框顏色,以下是各種顏色:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>彩色链接</title>
</head>
<body>
<div>
<br><br><br>
<div><a href="#">Primary link</a></div>
<div><a href="#">Secondary link</a></div>
<div><a href="#">Success link</a></div>
<div><a href="#">Danger link</a></div>
<div><a href="#">Warning link</a></div>
<div><a href="#">Info link</a></div>
<div><a href="#" class="bg-dark link-light">Light link</a></div>
<div><a href="#">Dark link</a></div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
倒數第二個我把背景設定為黑色,否則不易分辨。
警報也可以包含其他HTML元素,例如標題、段落和分隔符號。
<div class="alert alert-success" role="alert"> <h4 class="alert-heading">Well done!</h4> <p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p> <hr> <p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p> </div>
雖然看起來還不錯,不過不建議把它當作佈局排版的元件,網格和後面介紹的更強大的卡片更適合排版。
開始的第一個例子中,我們已經使用關閉按鈕,下面我們再講一下其原理,如果不想深入研究的無效觀看本節,直接複製例子即可。
使用alert JavaScript插件,可以關閉任何內嵌警報(即警告框)。方法如下:
當警報解除時,元素將從頁面結構中完全移除。如果鍵盤使用者使用「關閉」按鈕解除警報,他們的焦點將突然遺失,並根據瀏覽器的不同,重設為頁面/文件的開頭。因此,我們建議包含額外的JavaScript來偵聽closed.bs.alert 事件並以程式設計方式將focus()設定到頁面中最合適的位置。如果您打算將焦點移至通常不接收焦點的非互動元素,請確保將tabindex="-1"新增至該元素。
更多關於bootstrap的相關知識,可訪問:bootstrap基礎教程! !
以上是深入解說Bootstrap中警告框組件的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!


