這篇文章跟大家介紹一下在VSCode中搭建並配置Vue環境,使用Vue的方法,希望對需要的朋友有所幫助!

Vue.js是一個流行的JavaScript 函式庫,用於建立Web 應用程式使用者介面,Visual Studio Code 內建了對HTML、CSS和JavaScript的Vue.js 構建塊的支援。對於更豐富的 Vue.js 開發環境,您可以安裝支援 Vue.js IntelliSense、程式碼片段、格式等的Vetur擴充。

##我們將在本教學中使用Vue CLI。如果您是 Vue.js 框架的新手,您可以在vuejs.org網站上找到很棒的文件和教學。
要安裝和使用Vue CLI 以及執行Vue 應用程式伺服器,您需要安裝Node.js JavaScript 執行時間和npm(Node.js 套件管理器) 。 npm 包含在 Node.js 中,您可以從Node.js 下載安裝它。
提示:要測試您的機器上是否正確安裝了Node.js 和npm,您可以輸入
node --version和npm --version。
要vue/cli在終端機或命令提示字元中安裝, 鍵入:
npm install -g @vue/cli
這可能需要幾分鐘的時間來安裝。現在您可以透過鍵入以下內容來建立一個新的Vue.js 應用程式:
vue create my-app
my-app您的應用程式資料夾的名稱在哪裡。系統將提示您選擇一個預設,您可以保留預設值(babel, eslint),這將使用Babel將 JavaScript 轉換為與瀏覽器相容的 ES5 並安裝ESLint linter以偵測編碼錯誤。建立 Vue 應用程式並安裝其依賴項可能需要幾分鐘。
讓我們透過導航到新資料夾並鍵入npm run serve以啟動Web 伺服器並在瀏覽器中開啟應用程式來快速運行我們的Vue 應用程式:
cd my-app npm run serve
注意:如果啟動報錯,可能是沒有安裝相關包,可以執行yarn install 或npm install或##npm run pre試試:
yarn install npm install npm run pre
您應該在瀏覽器中的http://localhost:8080上看到「歡迎使用您的Vue.js 應用程式」 。您可以按Ctrl C停止vue-cli-service#伺服器。
要在VS Code 中開啟您的Vue 應用程序,請從終端機(或命令提示字元)導航到該my-app資料夾並鍵入code .:
cd my-app code .
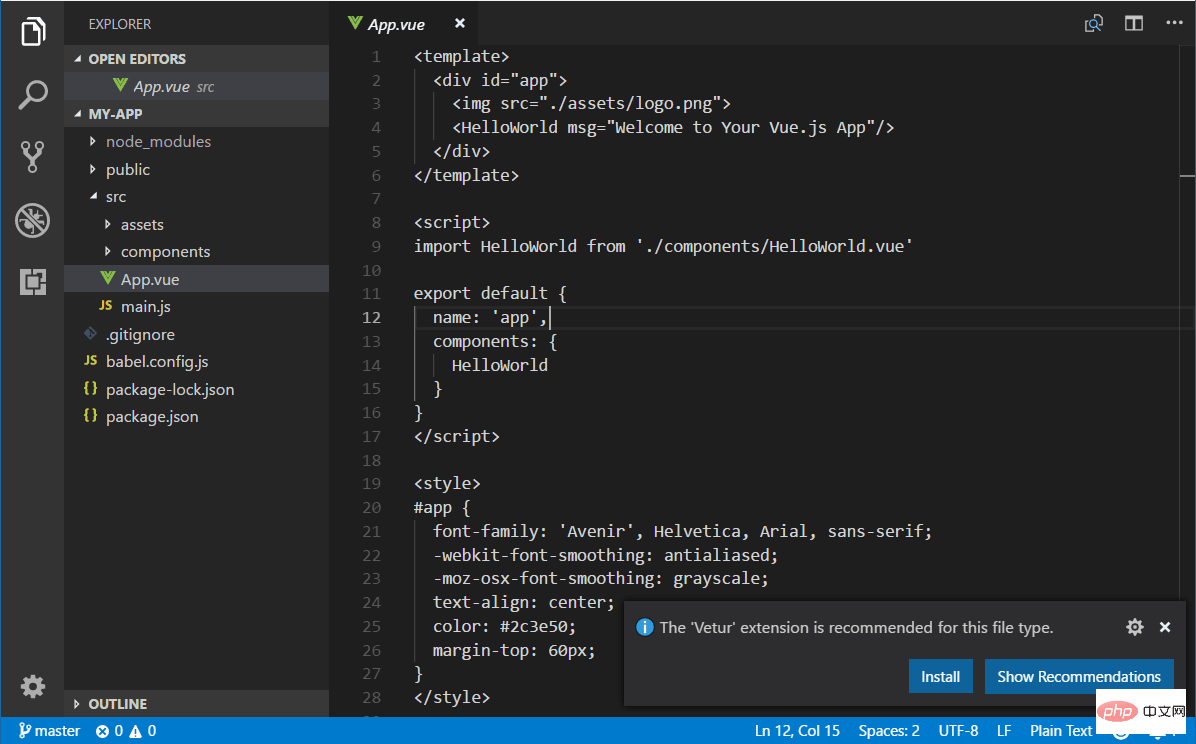
VS Code 將在檔案總管中啟動並顯示您的Vue 應用程式。 【推薦學習:《vscode入門教學》】

Vetur 扩展为 VS Code 提供了 Vue.js 语言功能(语法高亮、智能感知、片段、格式)。

从通知中,按安装以下载并安装 Vetur 扩展。您应该在扩展视图中看到 Vetur 扩展正在安装。安装完成后(可能需要几分钟),安装按钮将变为管理齿轮按钮。
现在您应该看到这.vue是 Vue 语言的可识别文件类型,并且您拥有语法高亮、括号匹配和悬停描述等语言功能。

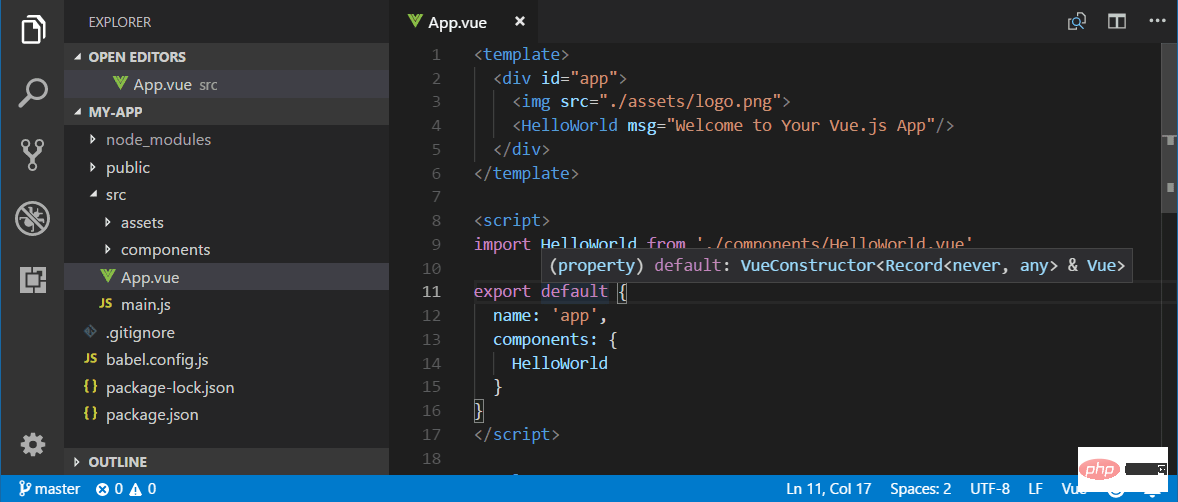
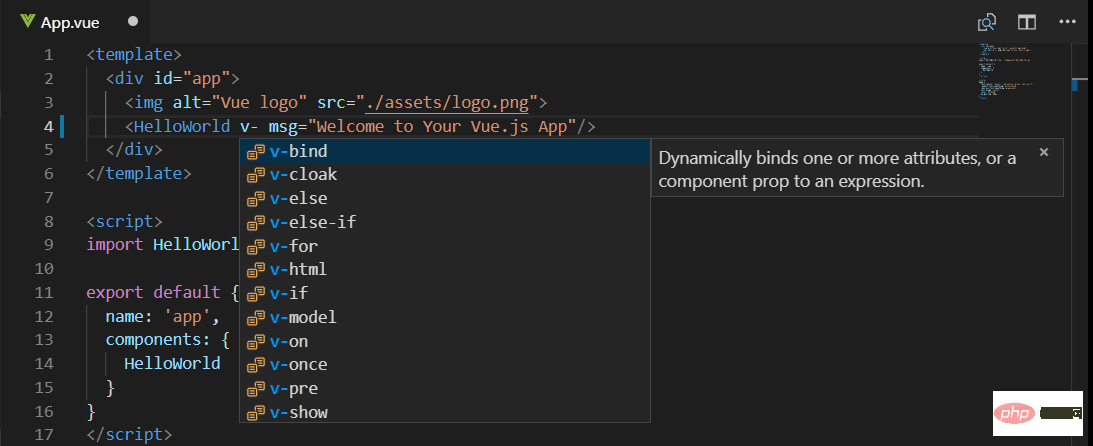
当您开始输入 时App.vue,您将看到针对 HTML 和 CSS 以及 Vue.js 特定项目(如Vue部分中的声明 ( v-bind, v-for) )的智能建议或补全template:

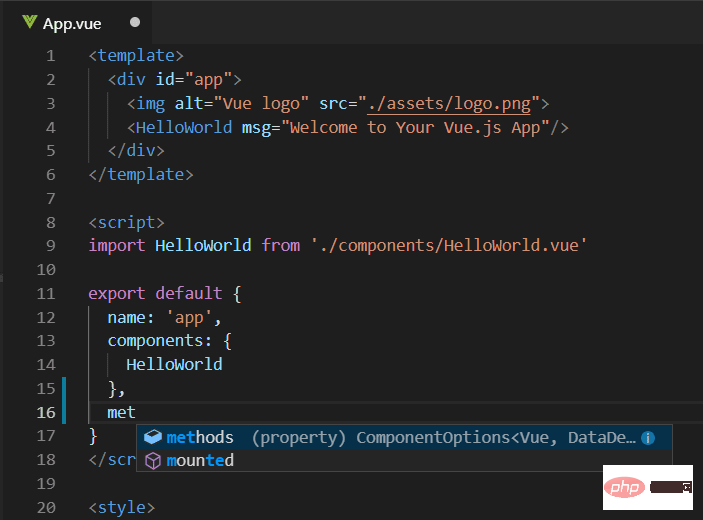
和 Vue 属性 ( methods, computed)scripts部分:

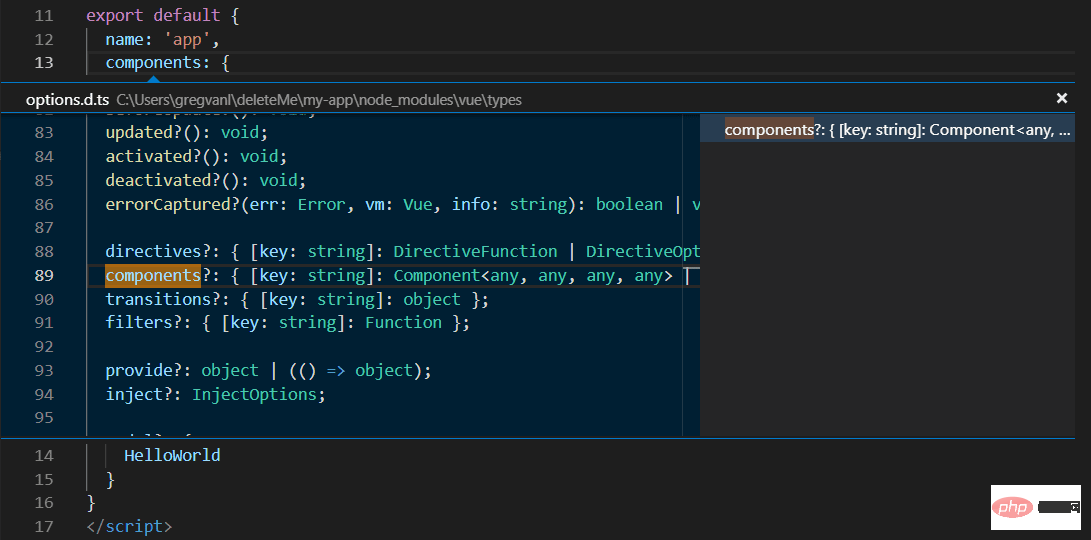
VS Code 通过 Vue 扩展语言服务还可以通过Go to Definition ( F12 ) 或Peek Definition ( Alt+F12 )在编辑器中提供类型定义信息。将光标放在 上App,右键单击并选择Peek Definition。一个偷看窗口将打开,显示的App自定义App.js。

按Escape关闭 Peek 窗口。
让我们将示例应用程序更新为“Hello World!”。在App.vue更换了HelloWorld组件msg与自定义属性文本“Hello World!”。
<template>
<div id="app">
<img src="./assets/logo.png" alt="手把手教你怎麼在VSCode中配置並使用Vue" >
<HelloWorld msg="Hello World!"/>
</div>
</template>保存App.vue文件(Ctrl+S)后,使用 重新启动服务器,npm run serve您将看到“Hello World!”。在我们继续学习 Vue.js 客户端调试的同时让服务器保持运行。
提示:VS Code 支持自动保存,默认情况下会在延迟后保存您的文件。检查文件菜单中的自动保存选项以打开自动保存或直接配置用户设置。
files.autoSave

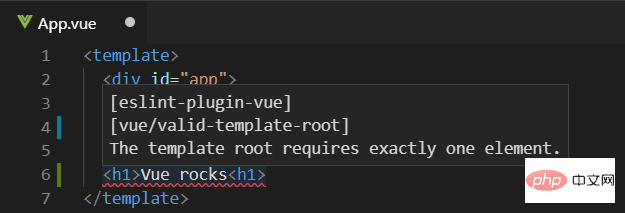
#Linter 會分析您的原始程式碼,並且可以在您執行應用程式之前就潛在問題向您發出警告。 Vue ESLint 外掛程式( eslint-plugin-vue ) 檢查Vue.js 特定的語法錯誤,這些錯誤在編輯器中顯示為紅色波浪線,也顯示在問題面板中(檢視>問題 Ctrl Shift M)。
當Vue linter 在範本中偵測到多個根元素時,您可以在下方看到一個錯誤:

##您可以使用內建的JavaScript 偵錯器來偵錯客戶端Vue .js 程式碼。您可以從VS Code 偵錯食譜網站上的 VS Code 中的Vue.js 偵錯食譜中了解更多資訊。
注意:目前 vue-cli 產生的 sourcemaps 有問題,這會導致 VS Code 中的偵錯體驗出現問題。請參閱https://github.com/vuejs/vue-loader/issues/1163。
另一個用於偵錯 Vue.js 的流行工具是vue-devtools外掛程式。
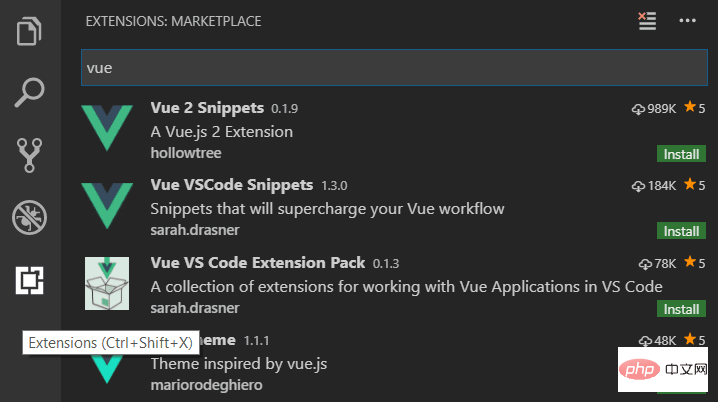
##Vetur 只是可用來VS Code 的眾多Vue.js擴展之一。您可以透過鍵入「vue」在「擴充功能」檢視 ( Ctrl Shift X ) 中進行搜尋。

還有一些擴充套件捆綁了其他人發現對 Vue.js 開發有用的擴充功能。

更多關於VSCode的相關知識,請造訪:vscode教學! !
以上是手把手教你怎麼在VSCode中配置並使用Vue的詳細內容。更多資訊請關注PHP中文網其他相關文章!
