在css中,可以利用「:active」選擇器和border屬性來實現圖片點擊有框的效果,語法為「圖片元素:active{border:邊框大小 solid 邊框顏色;}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS裡怎麼做圖片點擊有框的效果
#在css中可以利用:active選擇器和border屬性來實現點擊有框的效果,:active 選擇器用於選擇活動連結。在一個連結上點擊時,它就會成為活動的(啟動的)。 border屬性用於設定元素的邊框樣式。
範例如下:
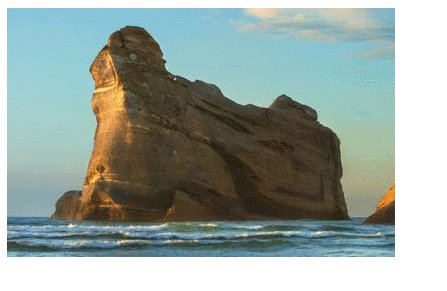
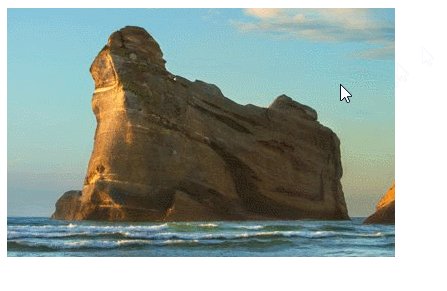
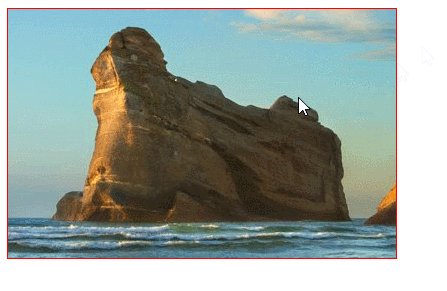
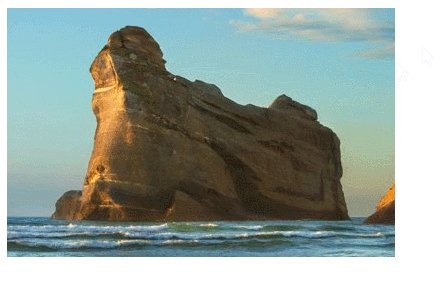
輸出結果:

#(學習影片分享:css影片教學)
以上是CSS裡怎麼做圖點擊有框的效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!



