在css中,可以利用width和height屬性來設定img元素圖片的大小,width屬性用於設定元素的寬度值,height屬性用於設定元素的高度值,語法為「img元素{ width:寬度值;height:高度值;}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
用css怎麼設定img的圖片大小
在css中,可以利用width和height屬性來設定img的圖片大小,範例如下:
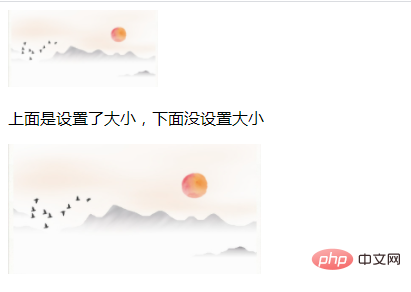
輸出結果:

上述範例中,同時設定了width和height屬性,想要實作等比例縮放小,只需要設定一個屬性就可以了。範例如下:
當只新增width:150px;樣式時,輸出結果:

當只新增height:150px;樣式時,輸出結果:

(學習影片分享:css影片教學)
以上是用css怎麼設定img的圖片大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!




